
記事内に商品プロモーションを含む場合があります

お問い合わせフォームを設置したいけど方法がわかりません。。。
こんなお悩みを解決します。
今回この記事では、お問い合わせフォームが必要な理由と役割、フォームの作り方から設置までの手順をまとめて解説します。
当記事で解決するお悩み
- そもそもお問い合わせフォームって?
- お問い合わせフォームの役割は?
- お問い合わせフォームの作り方は?
- お問い合わせフォームの設置方法は?
この記事を書いた人

お問い合わせフォームは、サイトを閲覧してくれた読者やASP担当者と連絡をする手段の一つです。
お問い合わせフォームのイメージがつかない方はこちらをクリックしてみて下さい。(当サイトのフォームです。)
今回紹介するお問い合わせフォームは、プラグインを使用するので誰でも簡単に設置できますよ。

お問い合わせフォームは必要?

まず初めにお問い合わせフォームは必要かどうかという点で説明します。
結論から先に言うと必要です。
必要な理由は様々ですが、特にあった方が良い理由を下記にまとめました。
お問い合わせが必要な理由
- 緊急の連絡先になる
- 読者の意見や指摘が届く
- GoogleアドセンスやASPの審査に通りやすくなる
- 仕事のオファーが届く
上記のように、単純な連絡先としての機能だけでは無く、ブログの運営にもプラスの影響が期待できます。
実際に、当サイトでも広告掲載の依頼や記事の内容についての質問などのお問い合わせは月に何件かあります。
読者の視点からしても、お問い合わせフォームがあった方が安心して記事を閲覧できますよね。

お問い合わせフォームの役割3つ

次に、お問い合わせフォームの役割を3つに分けて解説します。
一つづつ解説しますね。
①:主に連絡先として
お問い合わせフォームの主な役割は「連絡先」としてです。
実際に、お問合せフォームに届くお問い合わせの内容は下記の通りです。
お問い合わせの内容
- 記事についての質問
- メディア担当からの依頼
- ASPからの掲載依頼など
また、記事の掲載順位が高いとASPから特別単価の依頼が来る事もあるので収益を増やすチャンスにもなります。
②:連絡先の保護として
お問合せフォームを作っておくと、メールアドレスをさらけ出さずに済むので連絡先の保護になります。
逆に、メールアドレスを直張りしていると大量の迷惑メールが毎日届くので要注意です。
「じゃあTwitterやInstagramとかのSNSアカウントなら大丈夫?」と思う方もいると思います。
その方法も無しではありませんが、万が一お問合せしたい方がSNSアカウントを持っていない可能性は0では無いのであった方が安心です。
③:ブログサイトの信頼性
お問い合わせフォームがあると信頼性の面にも良い影響があります。
もし、記事や商品に関することで何かトラブルがあったとしてもサイトに連絡先があれば安心して閲覧・購入ができますよね。
GoogleアドセンスやASPの審査もお問い合わせフォームがあった方が通りやすくなります。

お問い合わせフォームの作り方【reCAPCHA対応】

ここからはお問い合せフォームの作成方法を4つの手順で解説します!
お問い合わせフォームの作り方
- プラグインのインストール
- Contact Form7の設定
- 固定ページでフォームを作成
- スパム対策の設定
今回は「Contact Form7」という定番のプラグインを使用したフォームの作成方法で進めていきます。
手順1:プラグインのインストール
まず初めに、「Contact Form7」をインストール・有効化していきます。

まず、WordPressの管理画面から『新規追加』をクリックして検索欄に『Contact Form7』を入力します。
インストールが完了したら続けて『有効化』もクリックしましょう!

手順2:Contact Form7の設定
インストールが完了すると管理画面の左側の項目に「お問い合わせ」の項目が追加されていると思います。

まずは、お問い合わせから『新規追加』をクリックします。
すると上記のようにフォームの編集画面が表示されるので『タイトル』だけ先に入力しましょう。
(タイトルは非公開なのでなんでもOK)

次に3つの項目をそれぞれ設定していきます。その他の設定もありますが、特に設定しなくても問題ないので今回は設定せずに進めていきます。
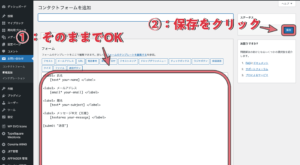
✔︎ フォームの設定

「フォーム」の項目では、下からテンプレートが設定されているのでそのまま『保存』しておいて大丈夫です。
もし、他にも記載したいことがあれば追記しておきましょう。
✔︎ メールの設定
「メール」の項目では、いくつか入力しておくべき項目がいくつかあります。
まずは、あなたにお問い合わせがあった際に届くメールの設定をしていきます。

- 送信先:お問い合わせを受け取るメールアドレスを入力しましょう。
- 送信元:サイトタイトルを入力
- 題名:サイトタイトルを入力
- 追加ヘッダー:そのままで大丈夫です。
- メッセージ本文:そのままで大丈夫です。
- ファイル送付:そのままで大丈夫です。
次に、お問い合わせした方に「お問い合わせが送信されました。」と通知するためのメールの設定をします。

- 送信先:そのままで大丈夫です。
- 送信元:そのままで大丈夫です。
- 題名:「お問い合わせいただきありがとうございます。」に変更しておきましょう。
- 追加ヘッダー:そのままで大丈夫です。
- メッセージ本文:[your-message]の下にご連絡頂いた事についての感謝とどれくらいで返答するか記載しておくと丁寧です。
- ファイル送付:そのままで大丈夫です。
設定が完了したら『保存』も忘れずにクリックしておきましょう。
✔︎ メッセージの設定

メッセージの設定では、お問い合わせフォームで表示されるメッセージの変更を行うことができます。
この設定も、基本的にデフォルトの状態でも問題ないので特に設定することがなければそのままで大丈夫です。
念の為『保存』はクリックしておきましょう。
手順3:固定ページでフォームを作成

お問い合わせの保存が完了したらコンタクトフォームの編集画面上にショートコードが表示されているので『コピー』しておきましょう。

次に、管理画面から『固定ページ』→『新規追加』の順にクリック。

画面左うえの『プラスマーク』→『ショートコード』の順にクリック。

先ほどコピーしたショートコードをそのまま貼り付けたら『公開』をクリックして完了です。

手順4:スパム対策の設定
「Contact Form7」でも迷惑メールを防げますが、それでも届く場合があります。
そこで、もう1段階セキュリティのレベルを向上させる「reCAPCHA設定」をしていきます。
※reCAPCHAはGoogleの公式無料ツールです。
reCAPCHAの利用はGoogleのGmailアカウントが必要なので、まだお持ちでない方はこちらから作成しましょう。

まず、reCAPCHAの公式ページにアクセスしてサイト上部の『3 Admin console』をクリック。

- ラベル:任意の名前を入力
- reCAPCHAタイプ:reCAPCHA v3を選択
- ドメイン:サイトのドメイン名を入力(※https://などは不要で「https://〇〇.com」の『〇〇.com』の部分を入力します。)
- reCAPCHA利用条件に同意する:チェックを入れます。
メールアドレスとパスワードの入力をして進んでいくと、上記のような画面が表示されるので入力していき、最後に『送信』をクリック。

クリックすると「サイトキー」と「シークレットキー」が表示されるのでメモなどにコピーしておきましょう。

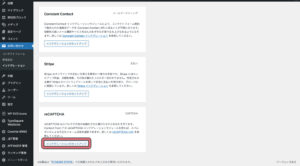
コピーが完了したらWordPressの管理画面に戻って『お問い合わせ』→『インテグレーション』の順にクリック。

インテグレーションの中からreCAPCHAの『インテグレーションのセットアップ』を選んでクリックします。

先ほどメモしておいた『サイトキー』と『シークレットキー』を入力、『変更を保存』をクリックして完了です。

お問い合わせフォームの設置方法

最後に、お問い合せフォームを設置していきましょう!
お問い合わせフォームの設置場所2ヶ所
- ヘッダーメニュー
- フッターメニュー
1箇所づつ解説していきますね。
その①:ヘッダーメニュー
1箇所目の設置場所は画面の上に表示されるヘッダーメニューの位置です。

当サイトだと上記のような位置になります。
この位置に設置する場合は、WordPressの管理画面から『外見』→『メニュー』の順に進んで下記の画面に移動します。

- メニュー名:『ヘッダーメニュー』と入力
- メニュー項目を追加:固定ページからお問い合わせにチェック
- メニュー設定:ヘッダーメニューにチェックを入れる
上記の入力が完了したら『メニューを保存』をクリックして完了です。
その②:フッターメニュー
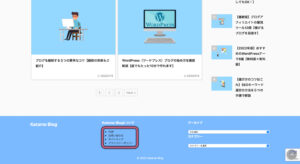
もう1箇所は、ページの最下部に表示する方法です。

当サイトだとこの位置になります。

まず、管理画面から『外観』→『ウィジェット』の順にクリック。

画面左の固定ページの『↓』をクリックして、その中からフッター用ウィジェットを選択して『ウィジェットを追加』をクリック。

次に、画面左のフッター用ウィジェットを開いて『タイトル』を設定したいタイトルに変えて完了です。
固定ページを全て表示する設定なので、除外したいページがあれば『除外ページ』の欄に記事のIDを入力しましょう。
まとめ:お問い合わせフォームを設置して連絡手段を手に入れよう!

今回は、お問い合わせフォームの必要性や作成方法についてご紹介しました。
お問い合わせフォームがあれば、連絡先の確保やトラブルが起きた際にも対応がしやすくなります。
今回のまとめ
- 緊急の連絡先になる
- 読者の意見や指摘が届く
- GoogleアドセンスやASPの審査に通りやすくなる
- 仕事のオファーが届く
また、「WordPressブログの初期設定がまだ完了してない!」という方は下記の記事をご覧ください。
-

-
WordPressブログでやるべき初期設定の設定方法11個【まずは5個だけでもOK!】
続きを見る
今回は以上です。





