
記事内に商品プロモーションを含む場合があります

実際にどこをカスタマイズすればいいのか教えて欲しい!
こんなお悩みを解決します。
今回この記事では、Affinger6を使ったWordPressブログのトップページの作成方法をご紹介します!
当記事で解決するお悩み
- こんなトップページが完成します【完成図】
- AFFINGER6のトップページの作り方
- AFFINGER6のサイドバーの作り方
- AFFINGER6のフッターの作り方
- それぞれのカラーの変え方
この記事を書いた人

有料テーマでも人気の高い「Affinger6」
しかし、カスタマイズ性の高さから逆に設定が難しいと感じる方も多いかと思います
そこで今回は前手順全て画像付きの解説でトップページの作り方をご紹介します!

お知らせ
まだAFFINGERを持っていない!という方は当ブログの『AFFINGER6本音レビュー』の記事をご覧ください。下記8つの限定特典をご用意しました
Katame Blogの限定特典8つ

- 苦戦しやすいAFFINGERの初期設定の解説記事
- ブログで収益を得ている僕が使用するプラグイン一覧
- ブログ集客に役立つTwitter運用に関する有料ノートを無料公開
- フォロワーが1,500人を超えるTwitterアカウントでブログを紹介
- Instagramアカウントであなたのブログを紹介&宣伝
- テーマ導入からブログ記事を1本上げるまで無制限でサポート
- AFFINGERのカスタマイズの未公開部分を完全公開
- ブログ収益を得た経験を元にブログ記事を1本添削
AFFINGER6の初期設定やトップページの作成方法を特典として盛り込んでいるので
「買ってみたけどAFFINGERの設定とか色々調べることが多くて大変だ!!!」
なんて事はほぼ無くせるかなと
加えて、Twitter(X)運用の有料noteやブログの宣伝、DMなどで直接サポートも含まれているので、これからブログをスタートする方にも役立つ特典となっています
特典の詳しい説明は下記の「【8つの特典付き】AFFINGER6を実際に使った辛口本音レビュー【向き不向きあり!】」をご覧ください
-

-
【8つの特典付き】AFFINGER6を実際に使った辛口本音レビュー【向き不向きあり!】
続きを見る
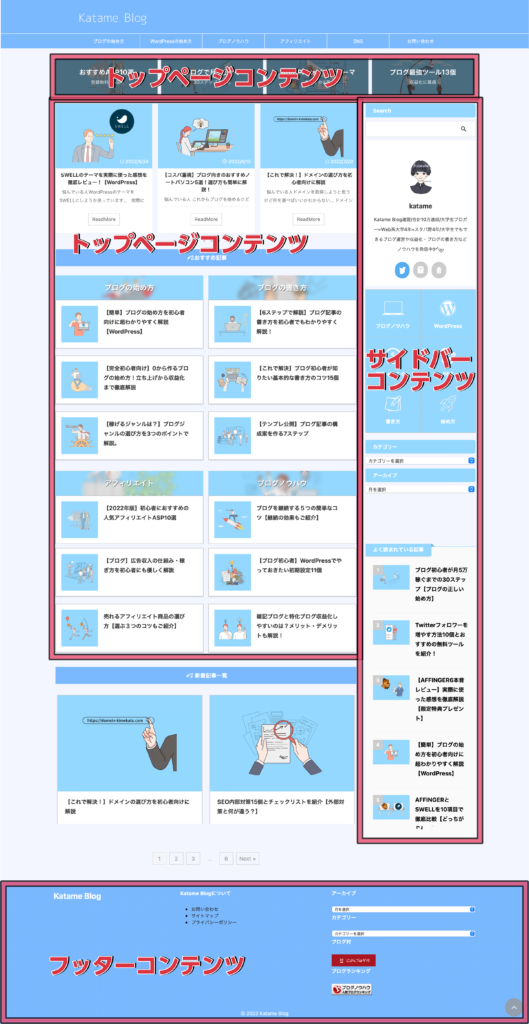
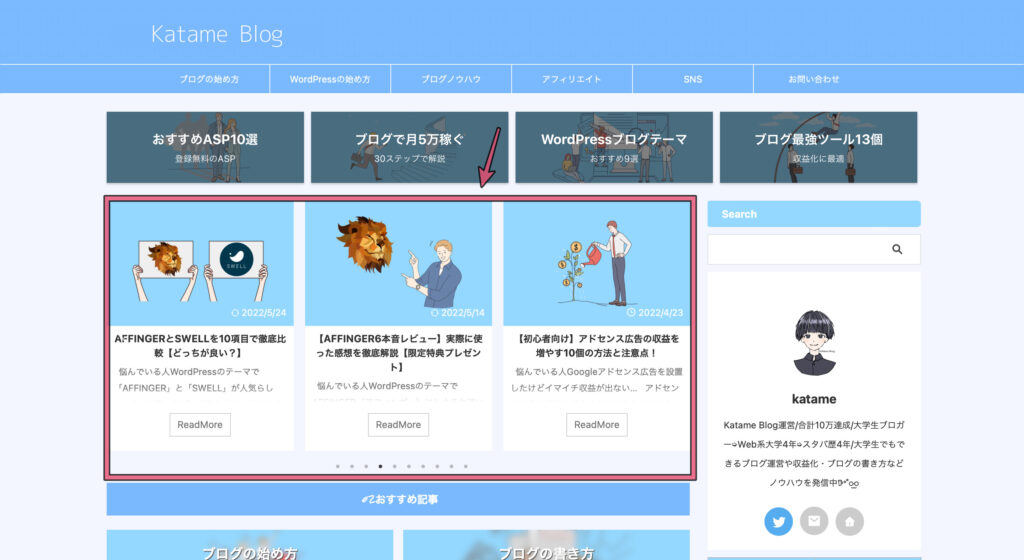
AFFINGER6(アフィンガー)トップページの完成図【真似してOK!】

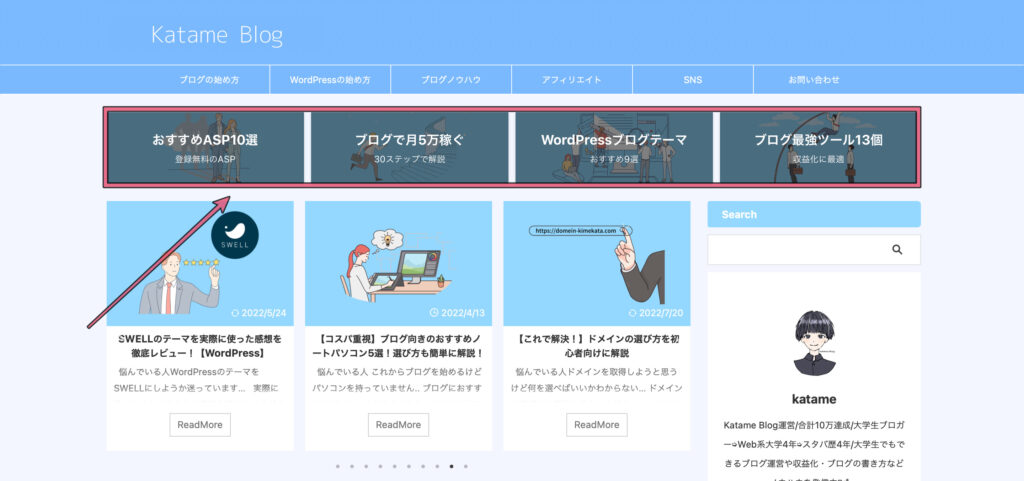
まずは、今回作っていく人気のトップページの完成図を確認してみましょう。
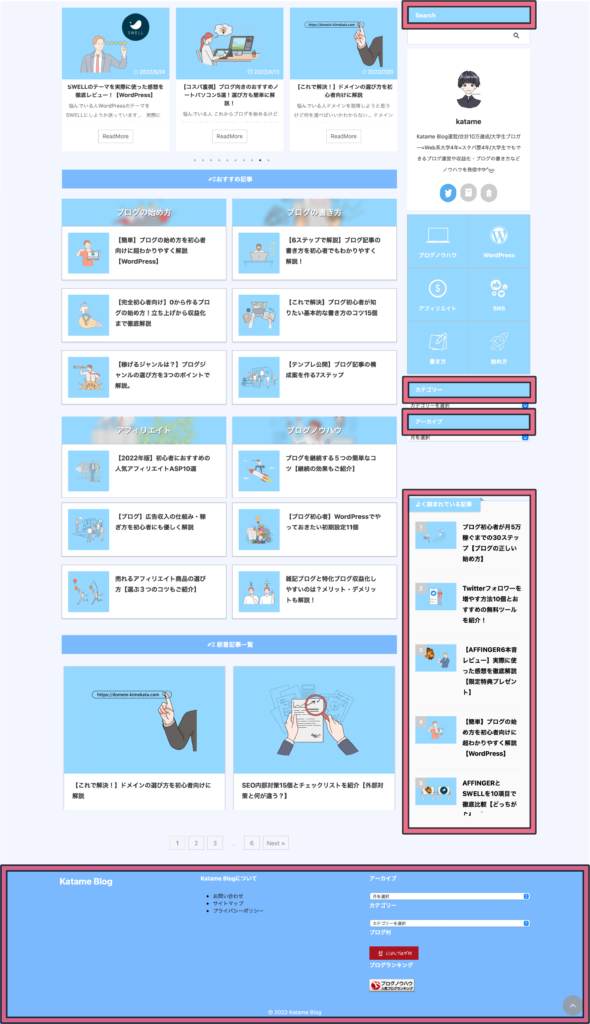
作成するトップページの完成図は下記の通りです。

構成としては、「トップページ編」「サイドバー編」「フッター編」の3項目に分けて解説していきます。
それぞれ真似して頂いてもOKですし、自分好みの配置orカスタマイズにして頂いてもOKです。

トップページの作成で意識したいポイント
トップページを見るのは「読者」です。
お洒落やかっこいいも重要な要素ですが、「読者が使いやすい」トップページを作ることが何より大切です。
読者が使いやすいトップページのメリットは下記の通りです。
利便性の高いトップページのメリット
- サイト内の回遊率が高くなる
- ページの滞在時間が増える
- 見栄えが良いとSNSでも評価される
僕のトップページも割とシンプル目ですが、見やすいと言って頂いてます!
はじめまして。
プロフィールから飛んでブログ拝見しました!全体のデザイン性の良さやわかりやすい文章の書き方になっている点がすごいなあ、と思いました☘️
もうすぐブログ始めるので今後ぜひ参考にしたいと思い、フォローさせていただきました!
よろしくお願いします🤲— ひろ | 20代から始める資産形成 (@hiro40life) February 20, 2022

AFFINGER6(アフィンガー)トップページの作り方【トップページ編】

それでは、トップページのメインとなる部分のカスタマイズ方法からご紹介します!
カスタマイズ方法は、下記の順番でご紹介します。
【トップページ編】
- おすすめヘッダーカードの作成
- 記事一覧スライドショーの設置
- バナー風ボックスの設置
- バナー風ボックス下のブログカード
その①:おすすめヘッダーカードの作成

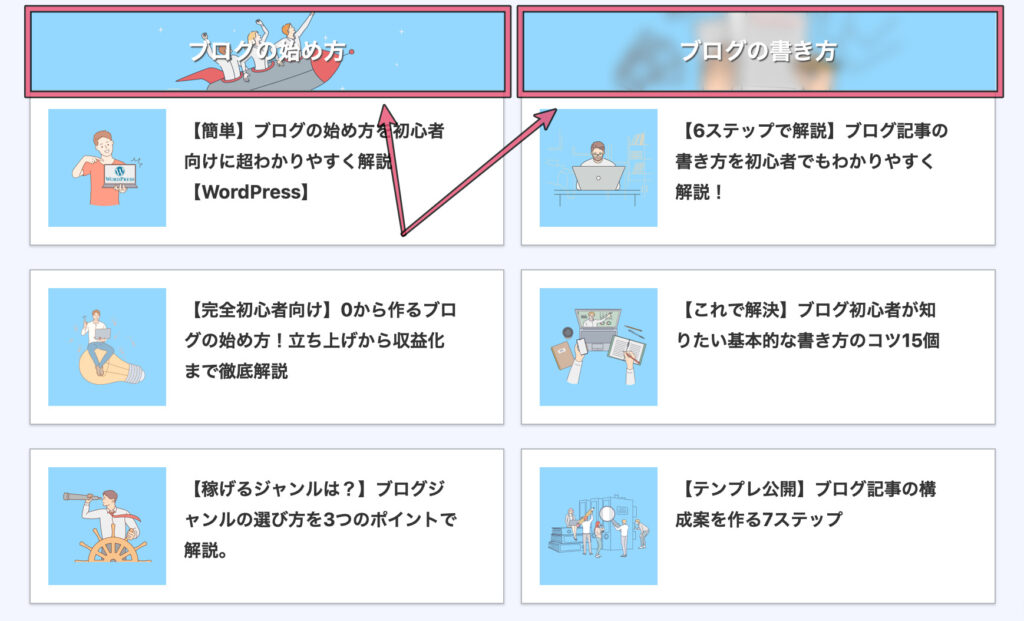
まずは、上記の「おすすめヘッダーカード」の作り方からご紹介します。
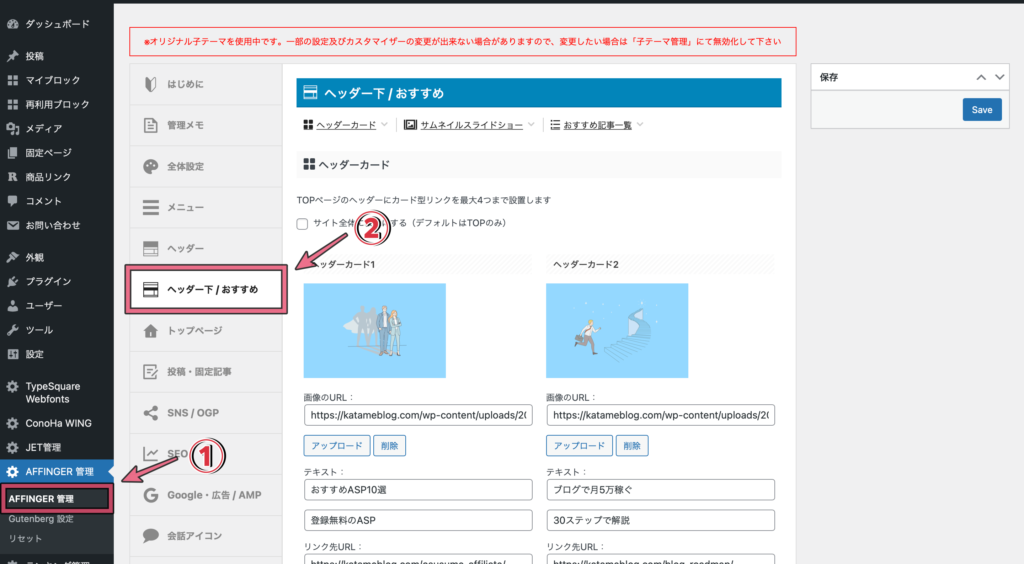
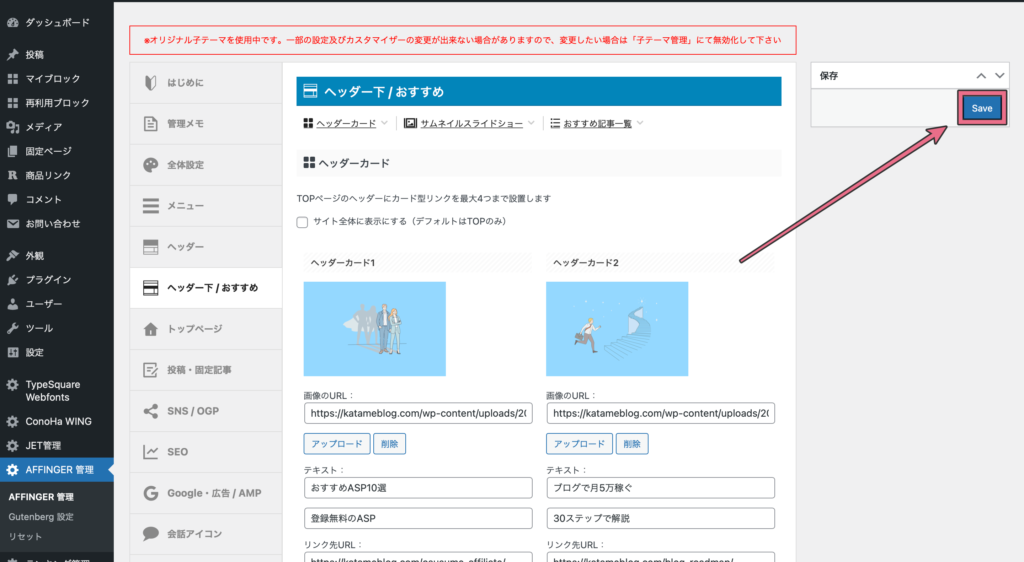
step.1

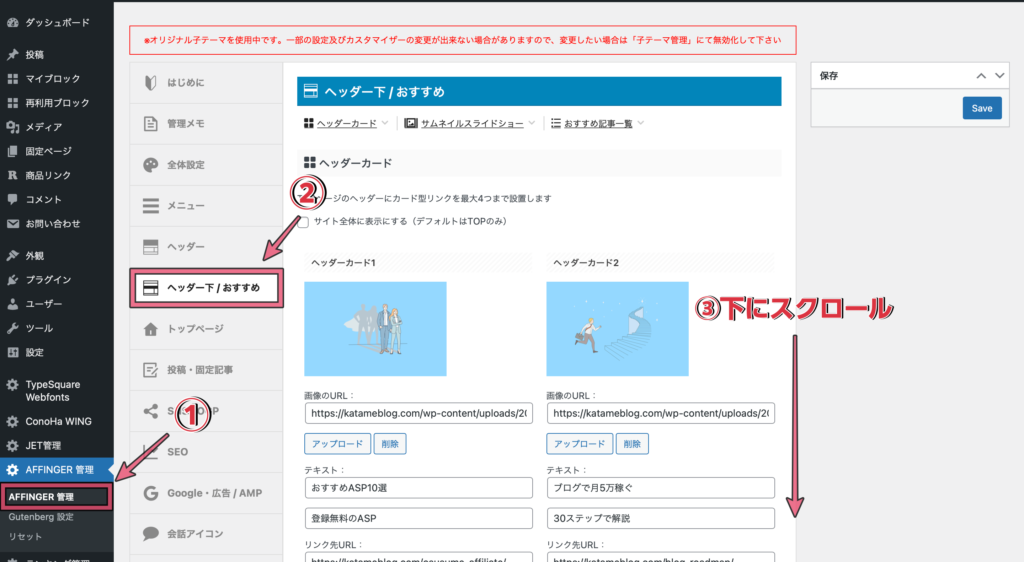
WordPressの管理画面から『AFFINGER管理』→『ヘッダー下/おすすめ』の順にクリックします。
step.2

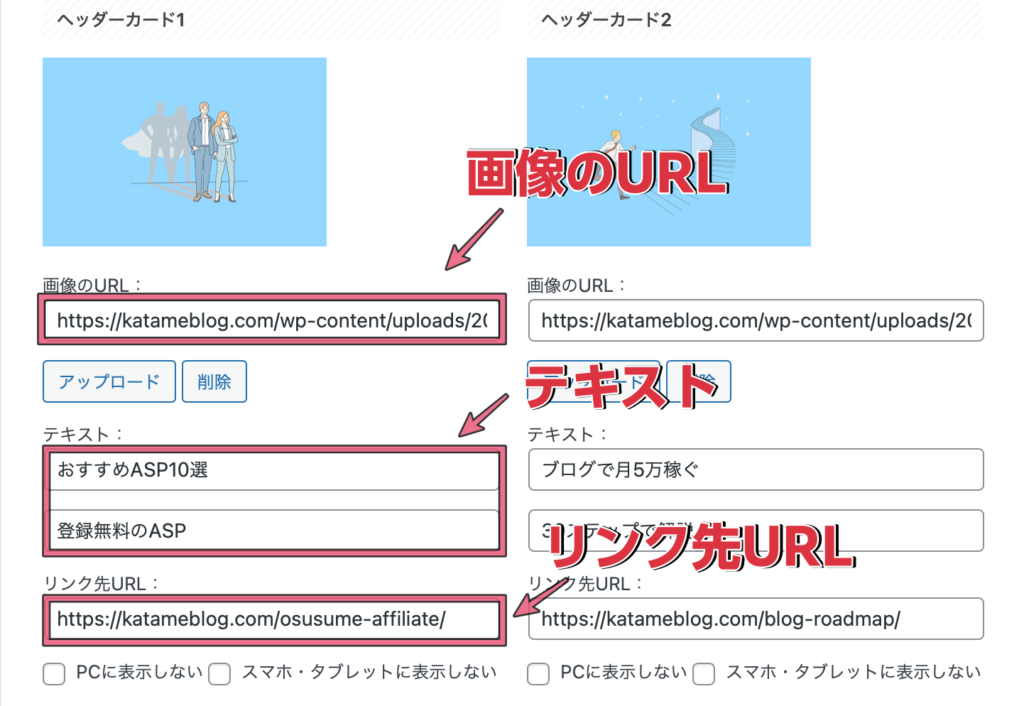
すると、『画像のURL』『テキスト』『リンク先URL』の3点が入力できるので、全て入力します。
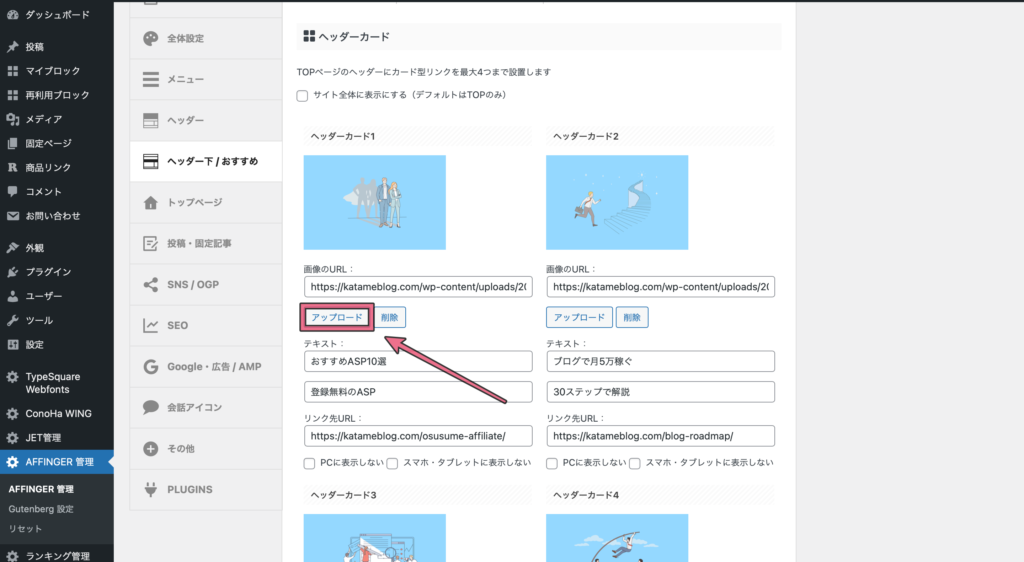
step.3

ちなみに、画像のURLは『アップロード』をクリックして、
step.4

表示したい『画像』をクリックして、『投稿に挿入』をクリックすると挿入できます。
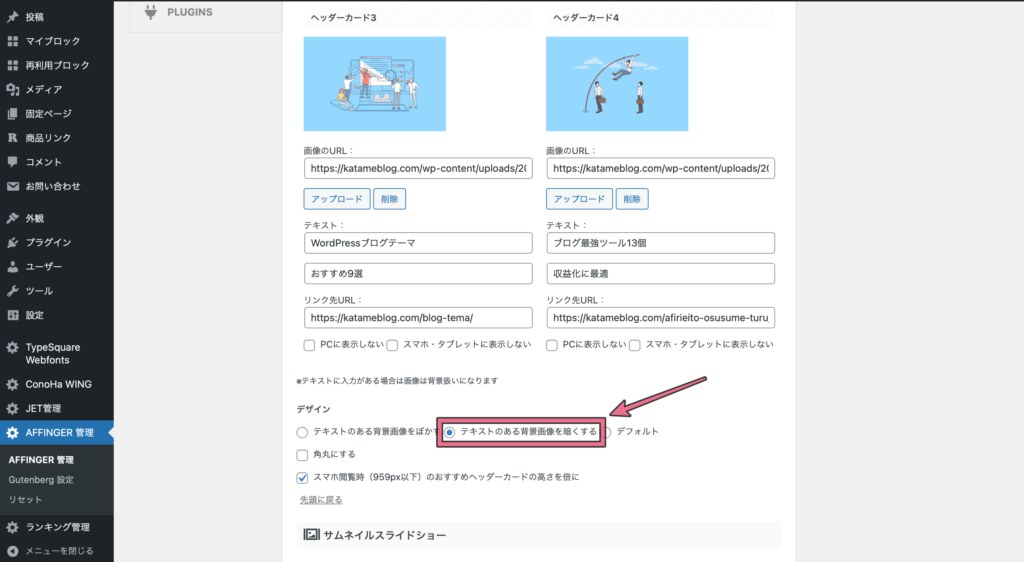
step.5

また、『テキストのある背景画像を暗くする』をクリックすると画像に影がついてカッコよくなります。
step.6

3点全ての入力とその他の設定が完了したら右上の『Save』をクリックしましょう。
ヘッダーカードの作成は以上で完了です!
その②:記事一覧スライドショーの設置

次に、「記事一覧スライドショー」の設置方法をご紹介します。
step.1

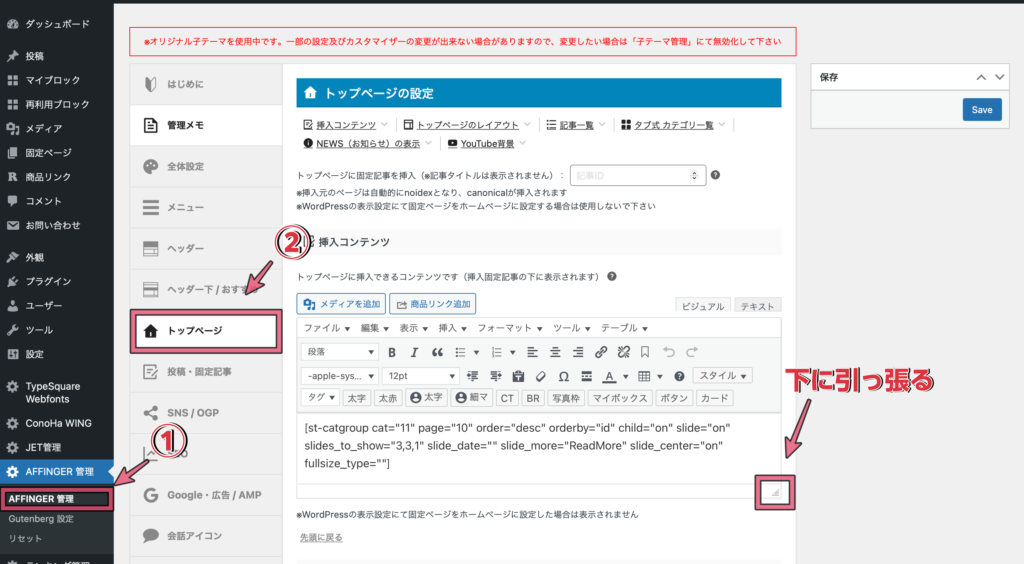
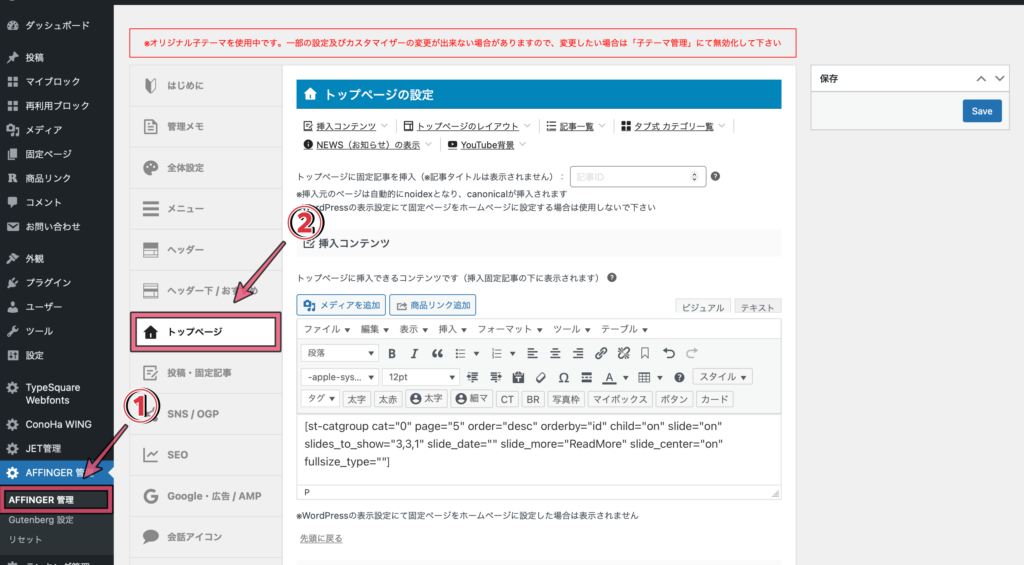
WordPressの管理画面から『AFFINGER管理』→『トップページ』の順にクリックします。
※入力欄が狭く感じる場合は右下の「三角形」を下にドラッグすると広く表示できます。
step.2

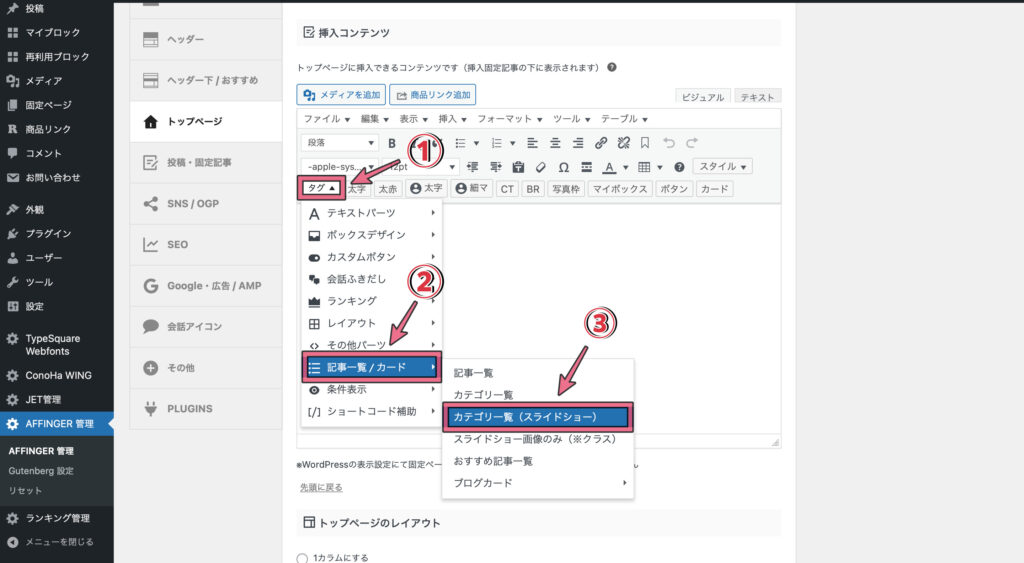
挿入コンテンツから『タグ』→『記事一覧/カード』→『カテゴリ一覧(スライドショー)』の順にクリックします。
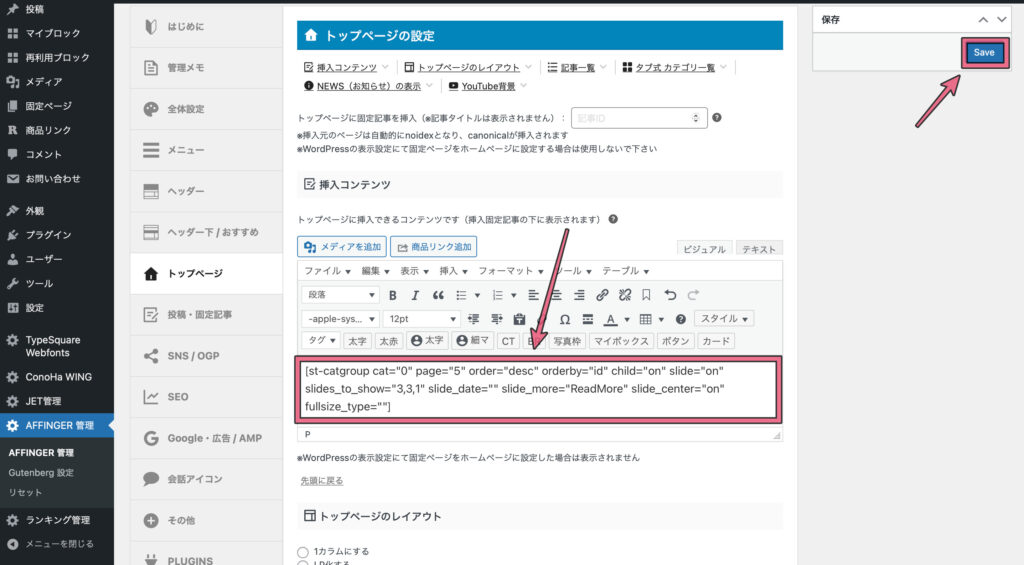
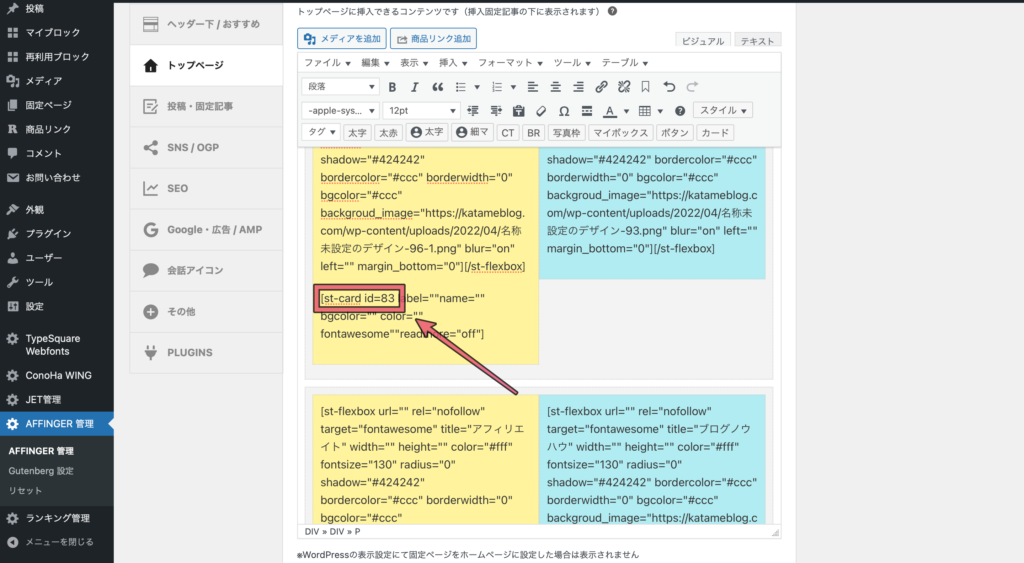
step.3

すると、上記のようなコードが出力されるので『Save』して完了です。
デフォルトの状態では、新着記事が5ページ表示されるように設定されています。
自分好みに設定したい場合は、下記のコードの「”〇〇”」の部分を変更すればカスタマイズ可能です。
- st-catgroup cat="カテゴリID"
- page="記事数"
- orderby="id"
- child="子カテゴリー表示のonとoff”
- slide="スライドショーのon とoff"
- slides_to_show="列数"
- slide_more="続きを読む表示のonとoff"
特にこだわりがなければ、デフォルトのままでも問題ないと思います!
その③:バナー風ボックスの設置

続いて、「バナー風ボックス」を設置していきます。
「バナー風ボックス」は、「記事一覧スライドショー」と同じ挿入コンテンツに設置します。
step.1

WordPressの管理画面から『AFFINGER管理』→『トップページ』の順にクリックします。
step.2

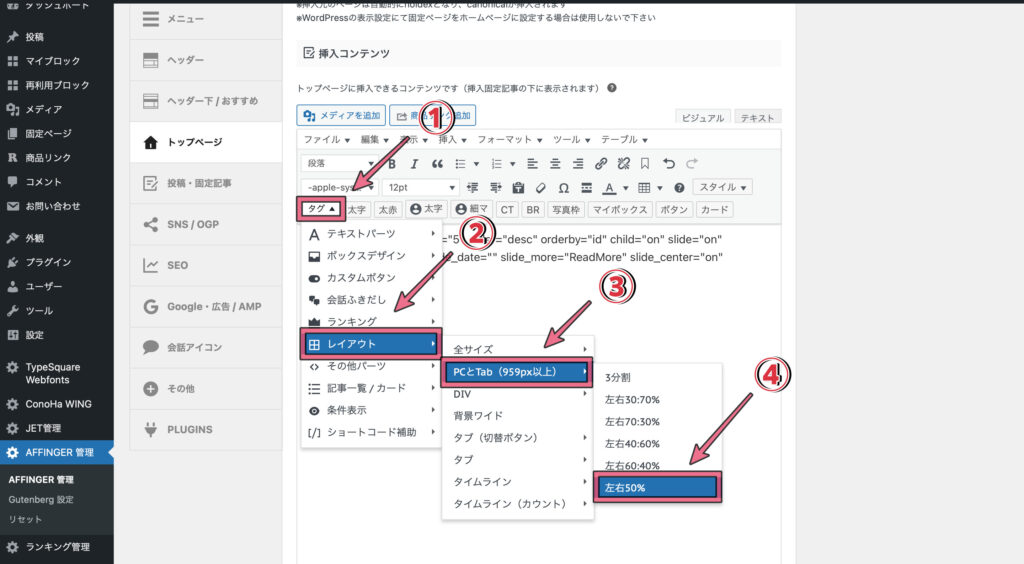
挿入コンテンツから『タグ』→『レイアウト』→『PCとTab(959px以上)』→『左右50%』の順にクリックします。
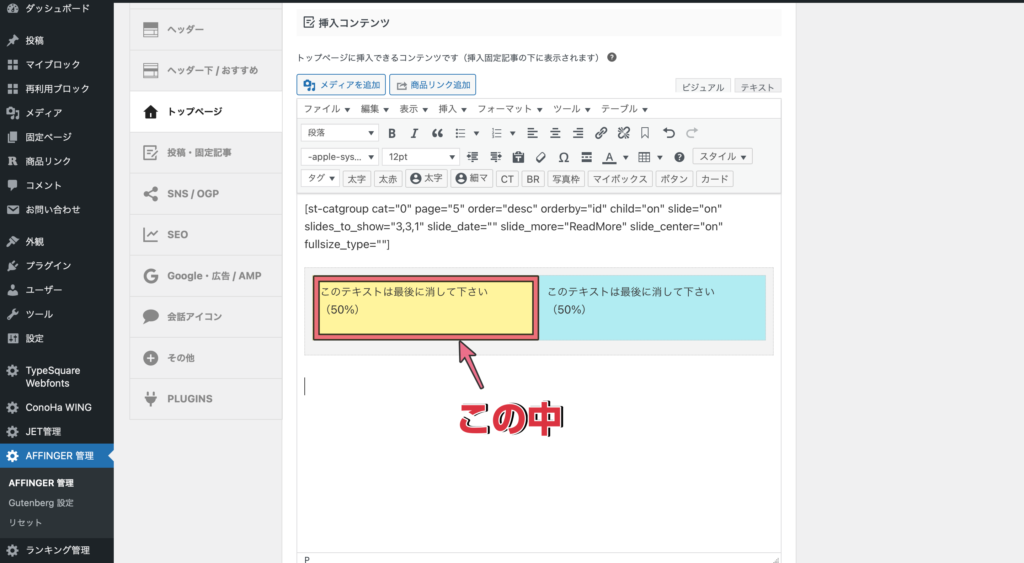
step.3

次に、黄色と青色の「枠内」にそれぞれバナー風ボックスを設置します。
step.4

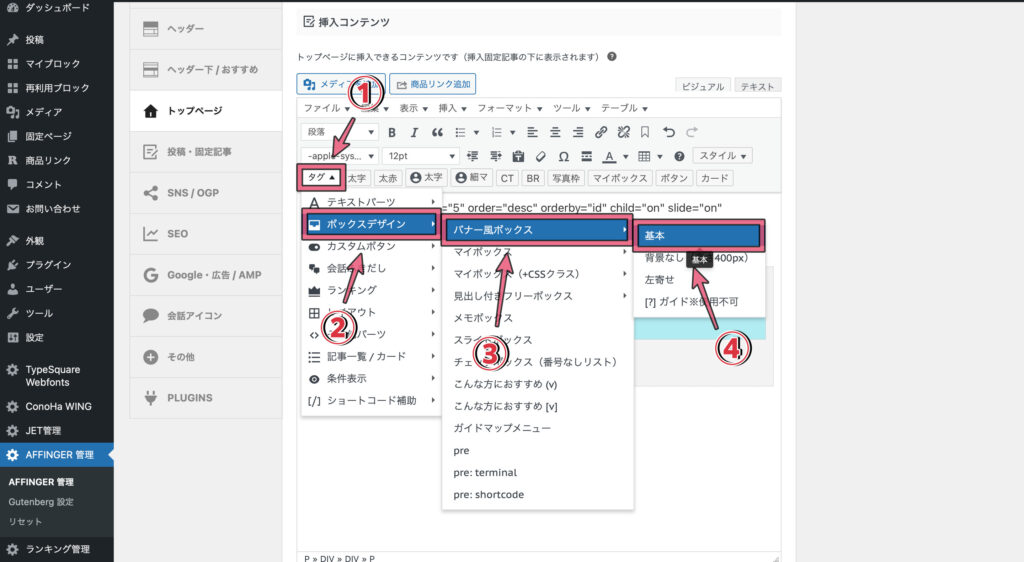
挿入コンテンツの『タグ』→『ボックスデザイン』→『バナー風ボックス』→『基本』の順にクリックします。
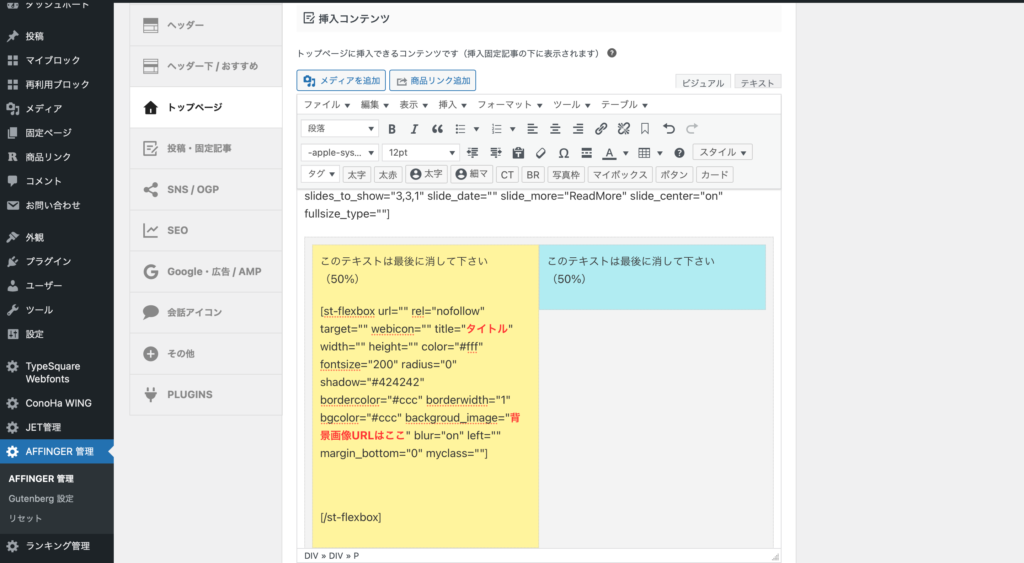
step.5

すると、上記のようなコードが出力されるので赤文字部分の『タイトル』と『背景画像URL』を入力します。
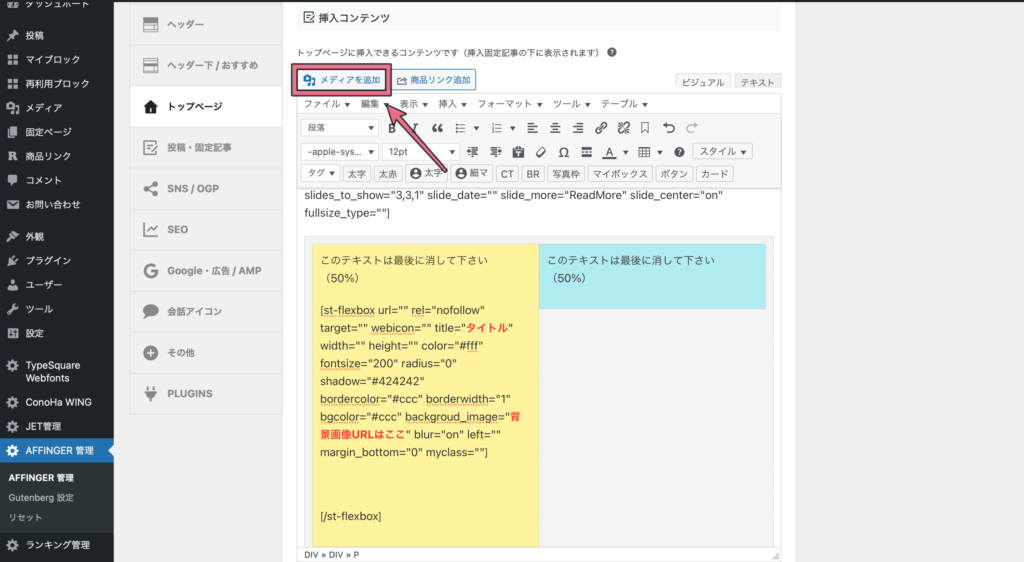
step.6

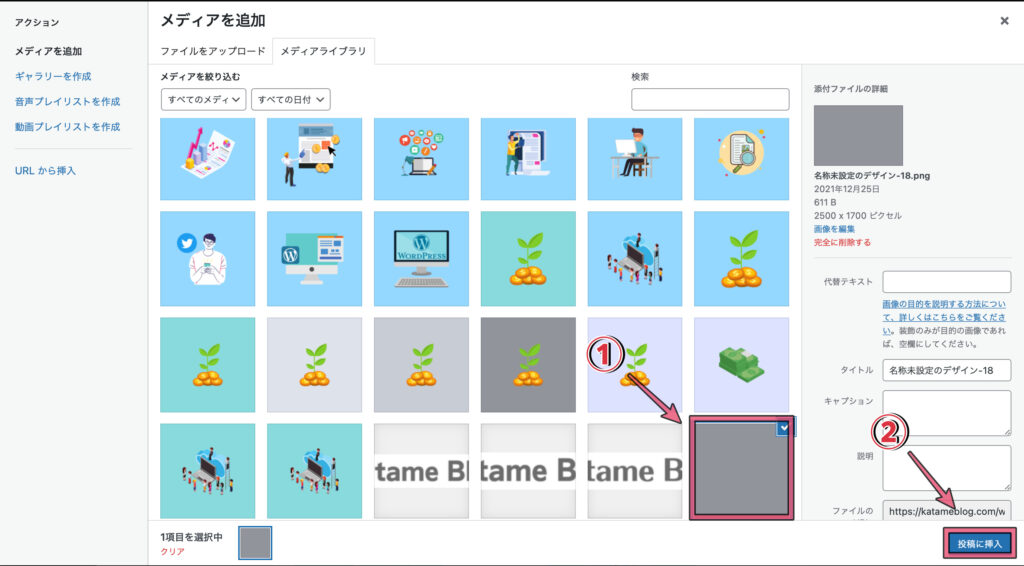
背景画像のURLの取得方法は、『メディアを追加』をクリックして、
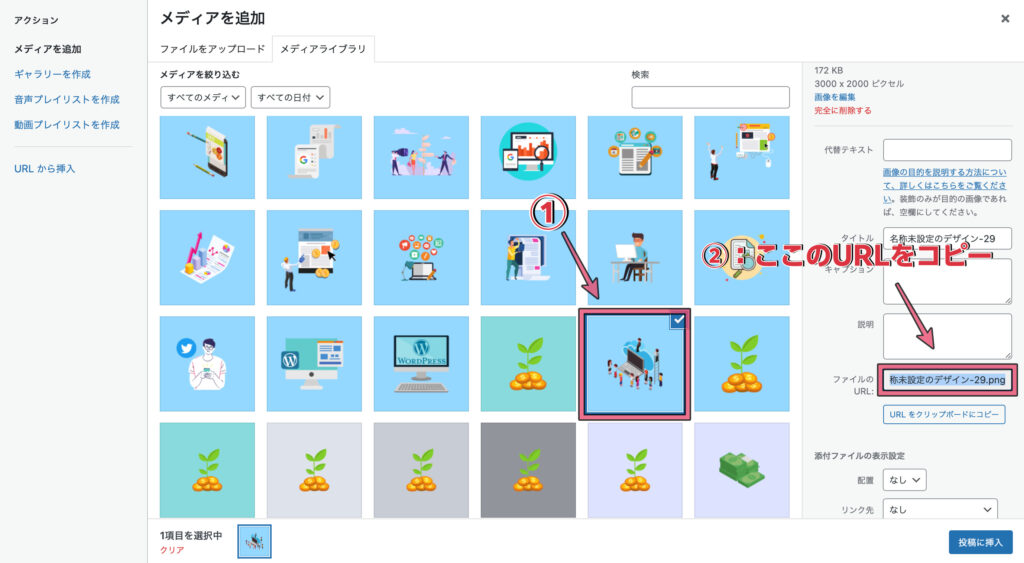
step.7

挿入したい画像をクリック後、ファイルURLを『範囲選択してコピー』します。
※URLをクリップボードにコピーを押すと上手くコピーできない場合があります。
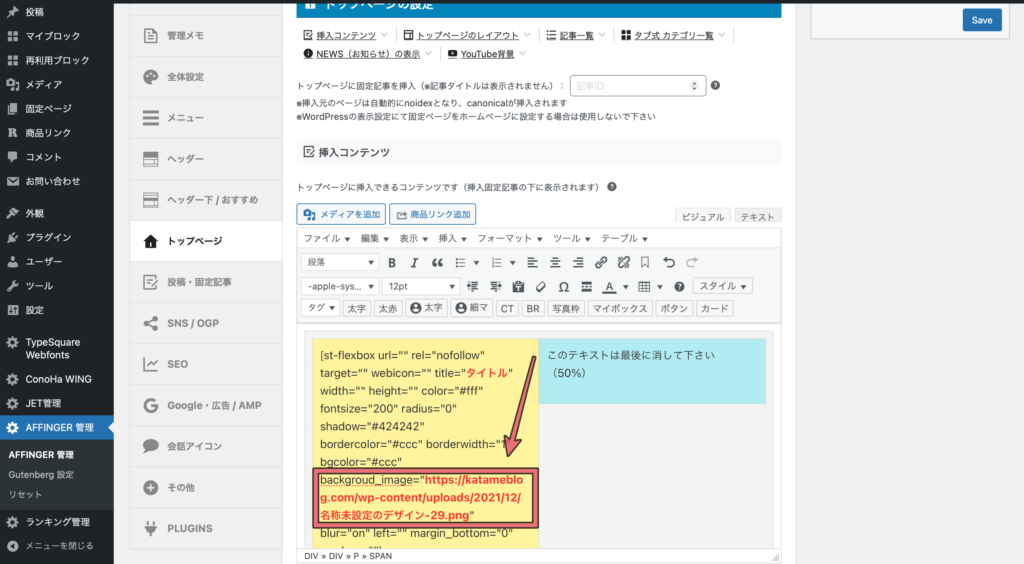
step.8

コピーしたURLをbackgroud_image="ここ"に『貼り付け』ます。
ここまで設定できたら忘れずに『Save』をクリックしておきましょう!
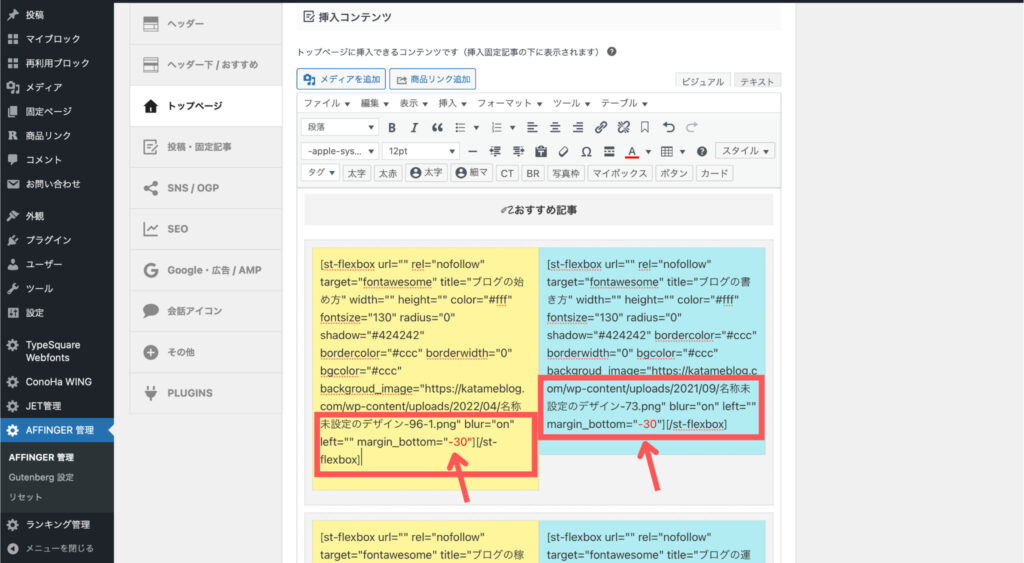
追記:バナー風ボックスとブログカードが離れた時の対処法

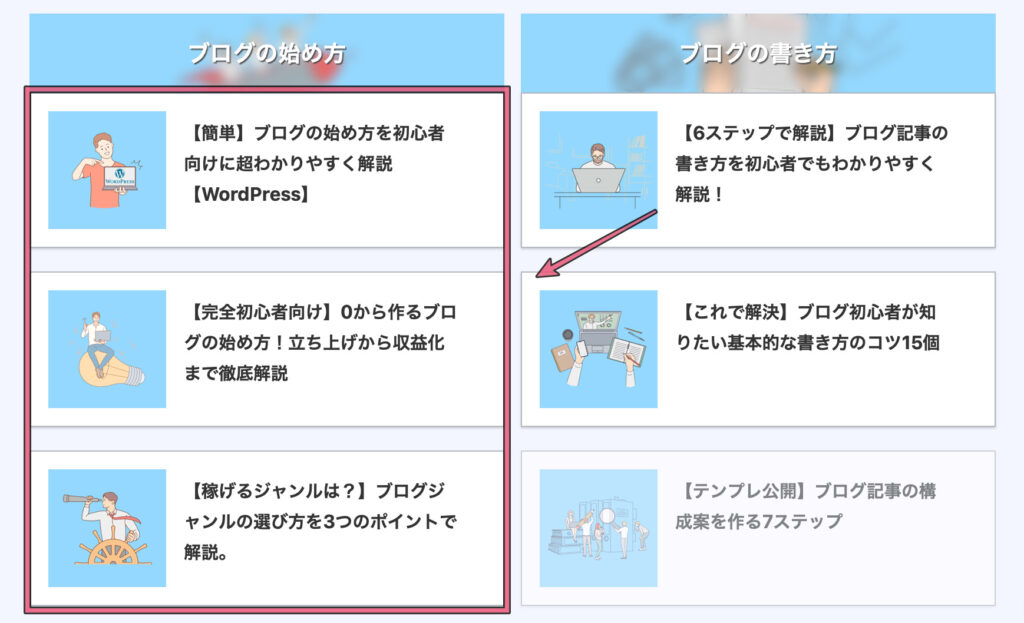
次でご紹介するブログカードを設置した時、上記のようにバナー風ボックスとブログカードが離れることがあります。


入力する場所は、バナー風ボックスの『margin_bottom="ここ”』の部分です。


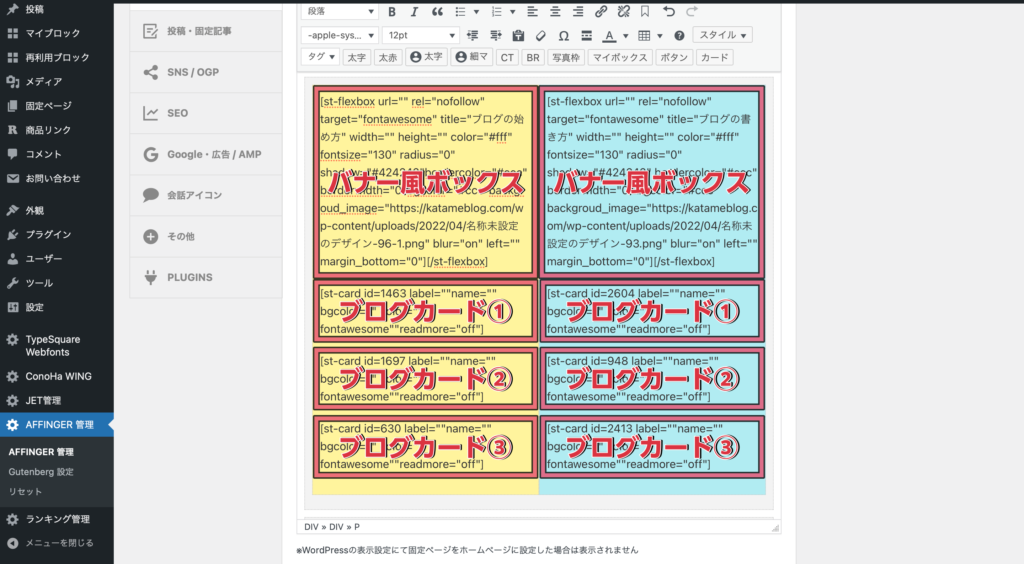
その④:バナー風ボックス下のブログカード

次に、「バナー風ボックス下のブログカード」を設置します。

ブログカードは、上記のようにバナー風ボックスの下に1つづつ追加していくイメージです。

また、当サイトで使用しているシンプルなブログカードはコードを少しいじっているので下記にまとめました。
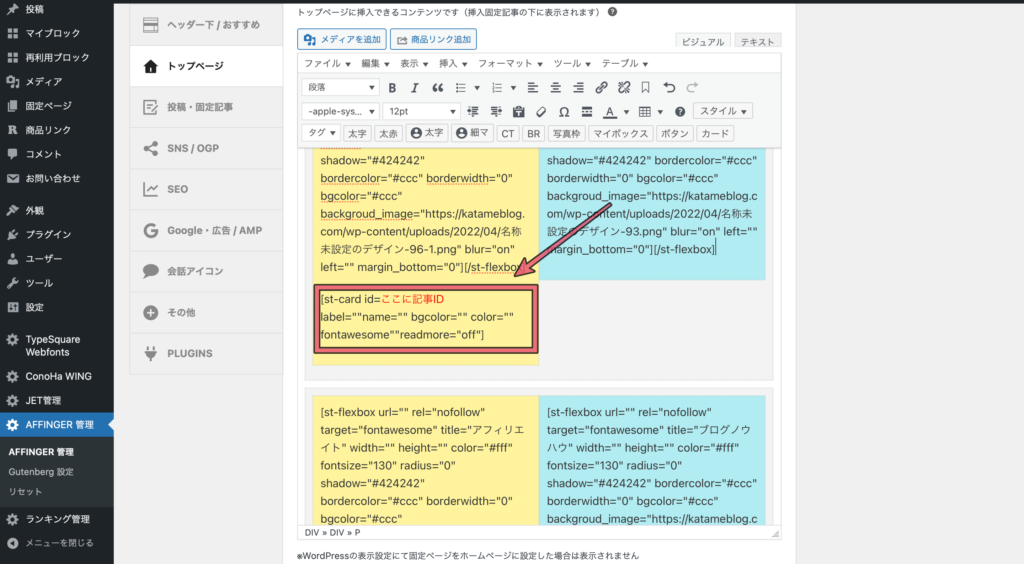
html [st-card id=ここに記事ID label=""name="" bgcolor="" color="" fontawesome""readmore="off"]
上記のコードをそのままコピーして頂いて大丈夫です。
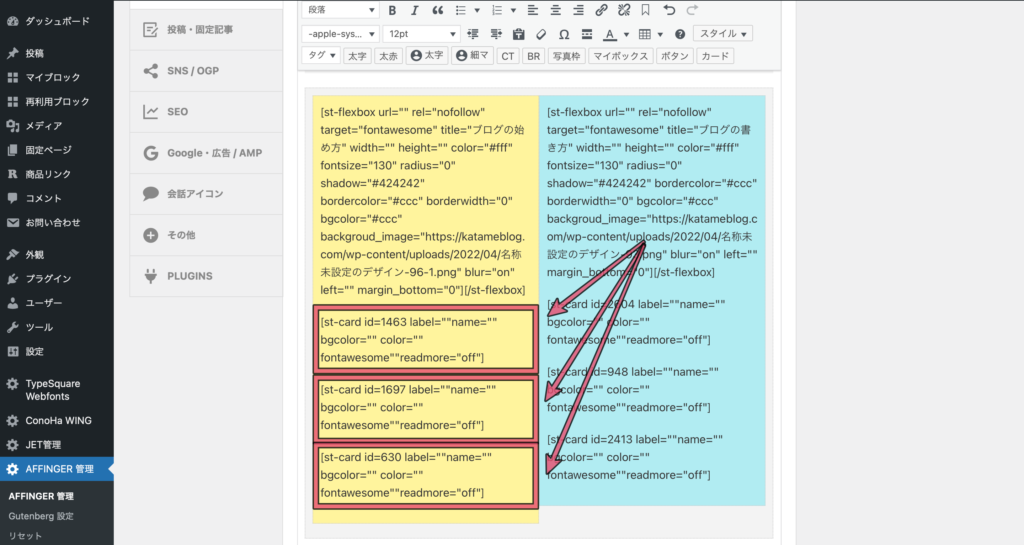
step.1

コードがコピーできたら先ほど設置したバナー風ボックスの下に『貼り付け』ます。
step.2

貼り付けられたら赤文字の部分を消して、あなたの『記事ID』を入力しましょう。
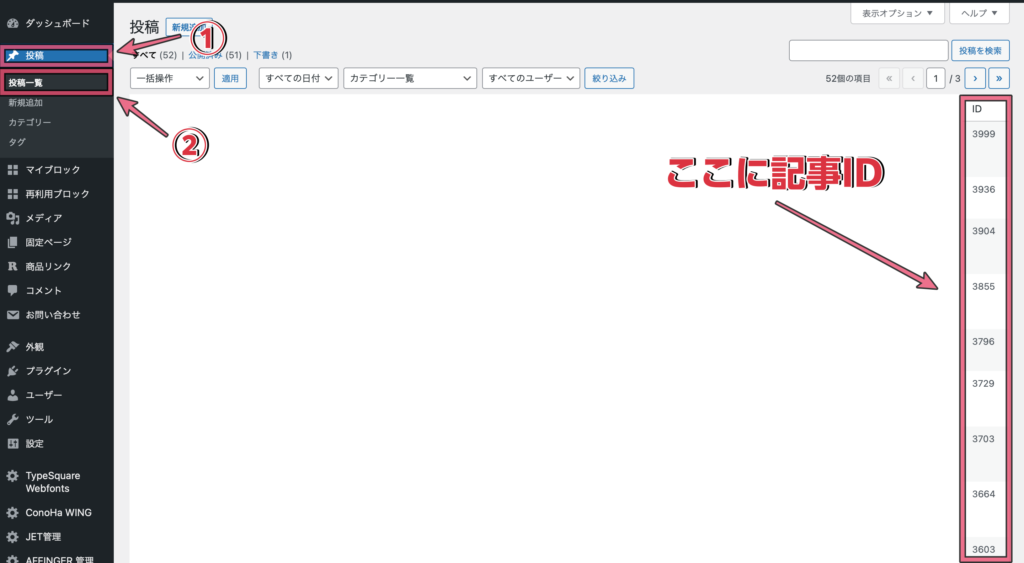
step.3

記事IDは、WordPress管理画面から『投稿』→『投稿一覧』の順にクリックした一番右で確認できます。
step.4

記事を3つ並べる場合は、上記のように3つコードを並べればOKです。
ここでも忘れずに『Save』をクリックしておきましょう!
AFFINGER6(アフィンガー)トップページの作り方【サイドバー編】

次に、トップページのサイドバーの作り方についてご紹介します!
【サイドバー編】
- 検索窓とプロフィールの設置
- カテゴリ・アーカイブの設置
- おすすめ記事一覧の設置
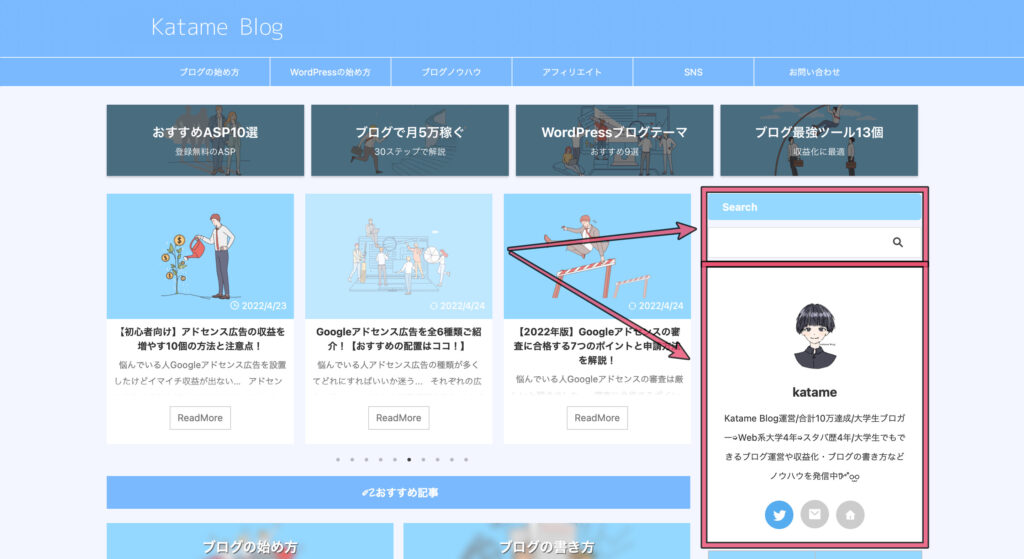
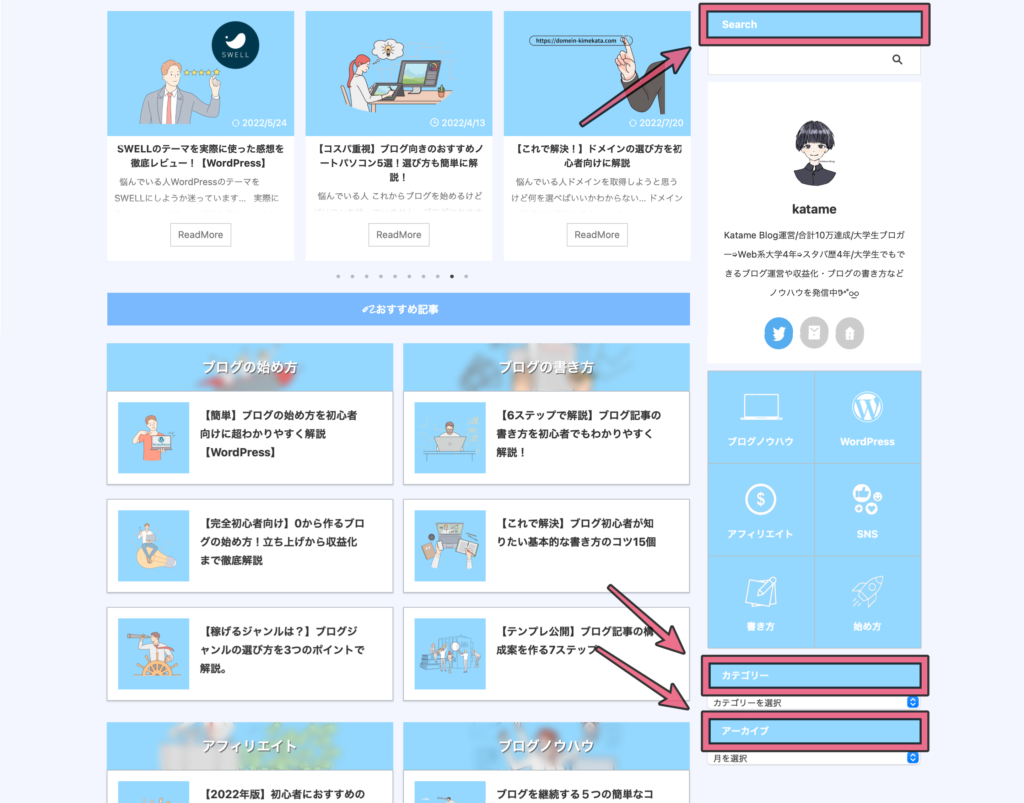
その①:検索窓とプロフィールの設置

まずは、上記の「検索窓とプロフィール」の2つを設置します。
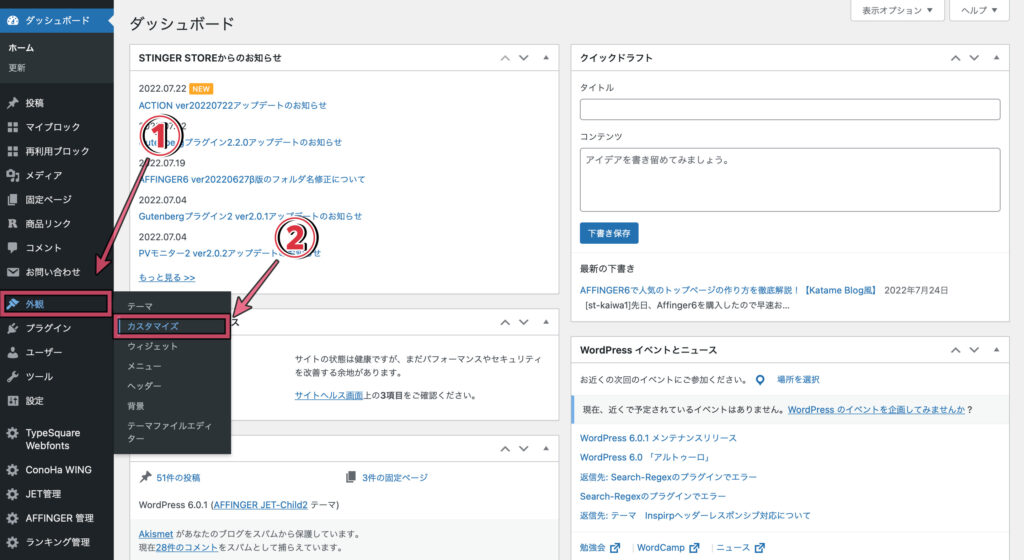
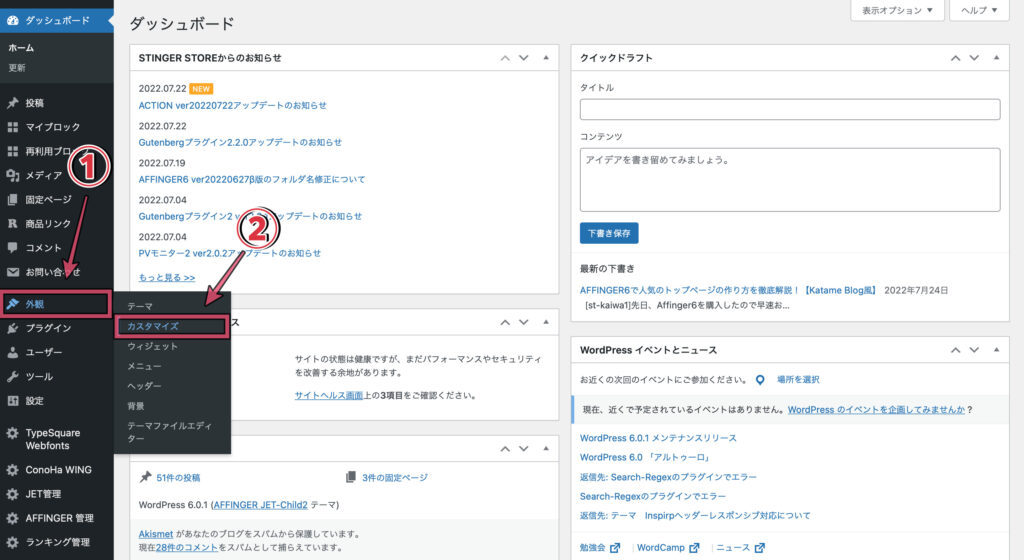
step.1

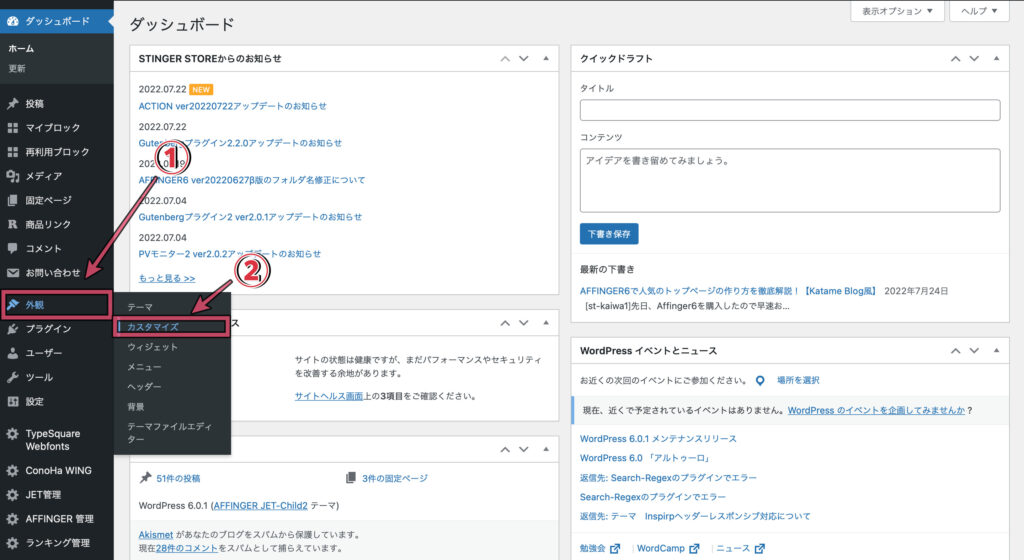
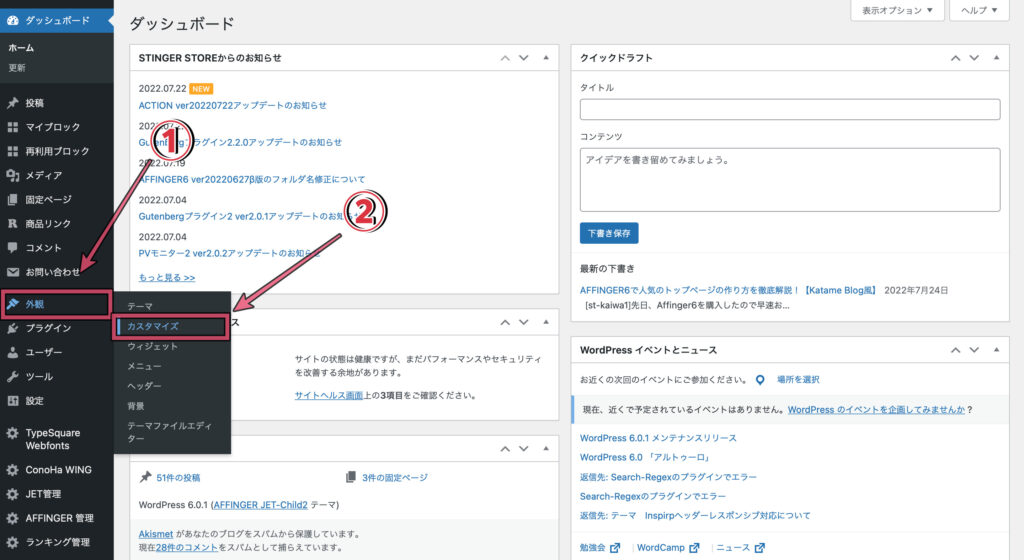
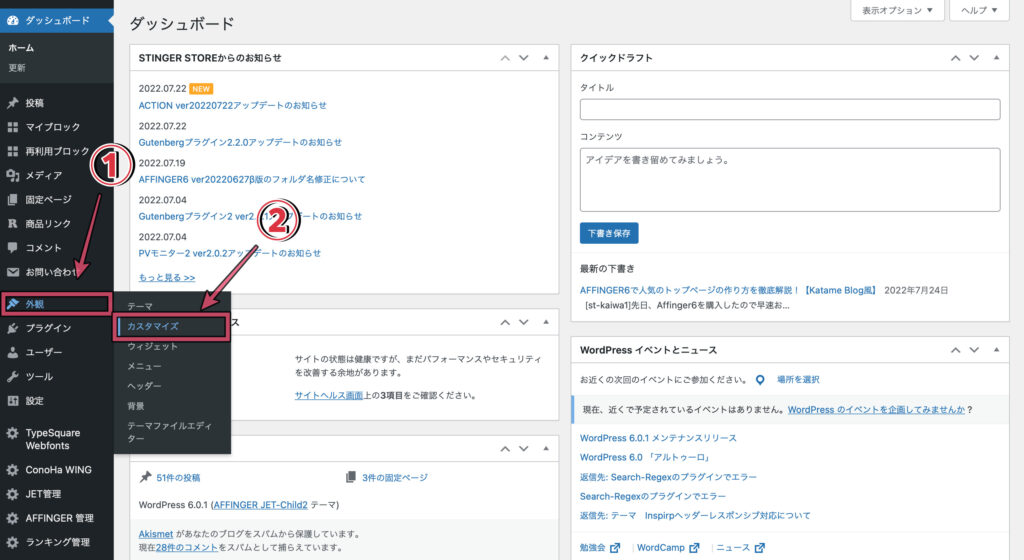
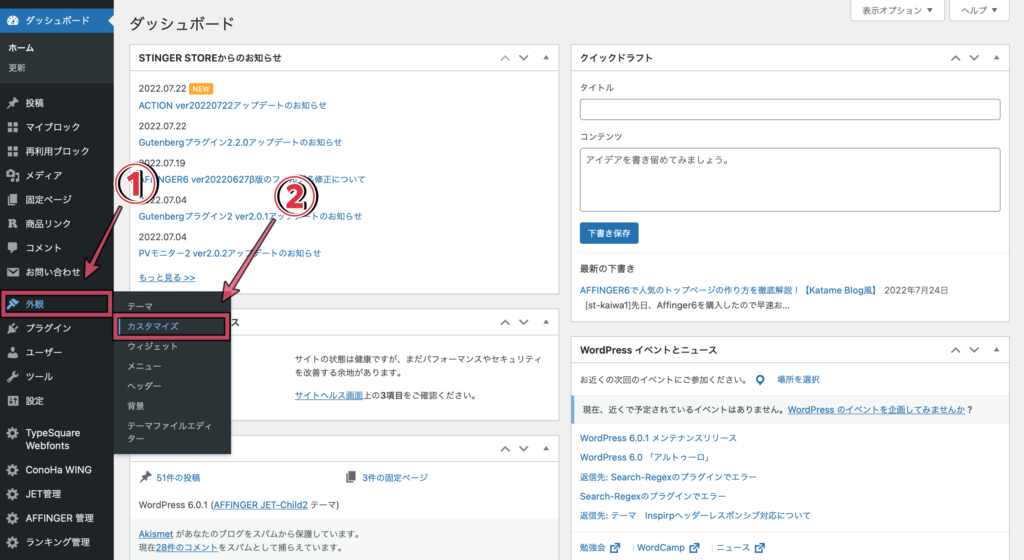
WordPressの管理画面から『外見』→『カスタマイズ』の順にクリックします。
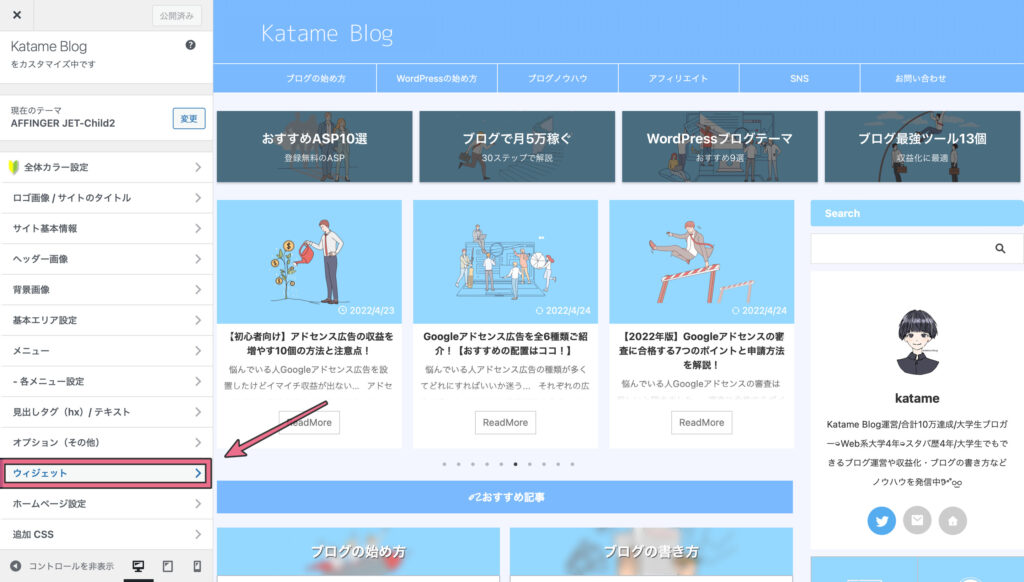
step.2

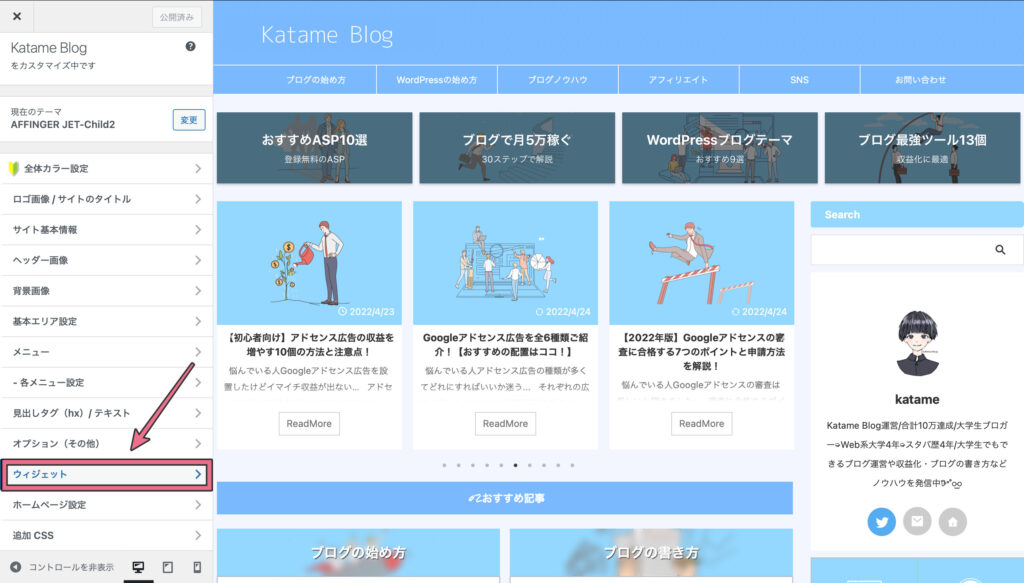
カスタマイザーの中から『ウィジェット』→『サイドバーウィジェット』の順にクリックします。
step.3

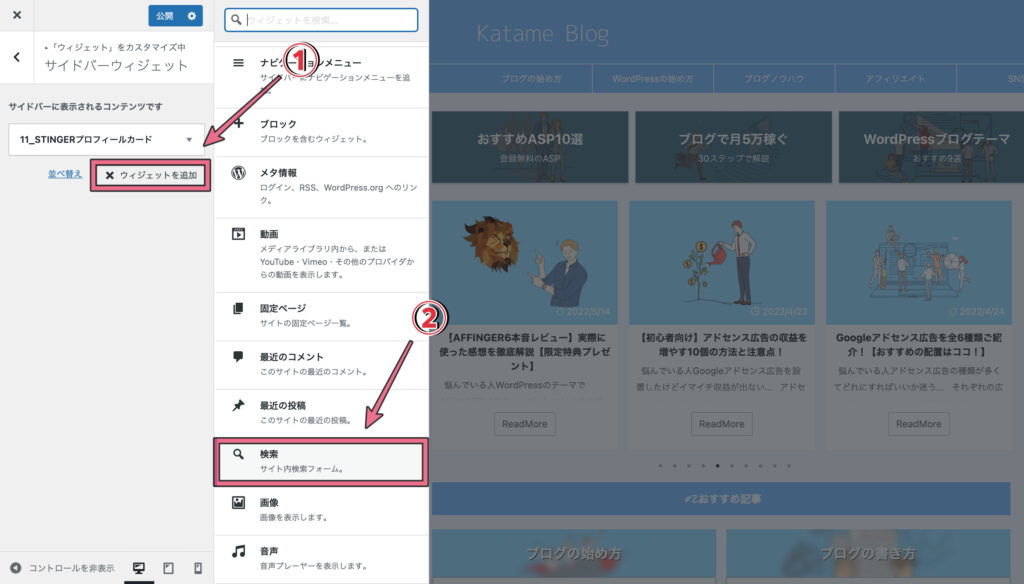
『ウィジェットを追加』をクリックして『検索』と『11_STINGERプロフィールカード』の2つをクリックして追加しましょう。
step.4

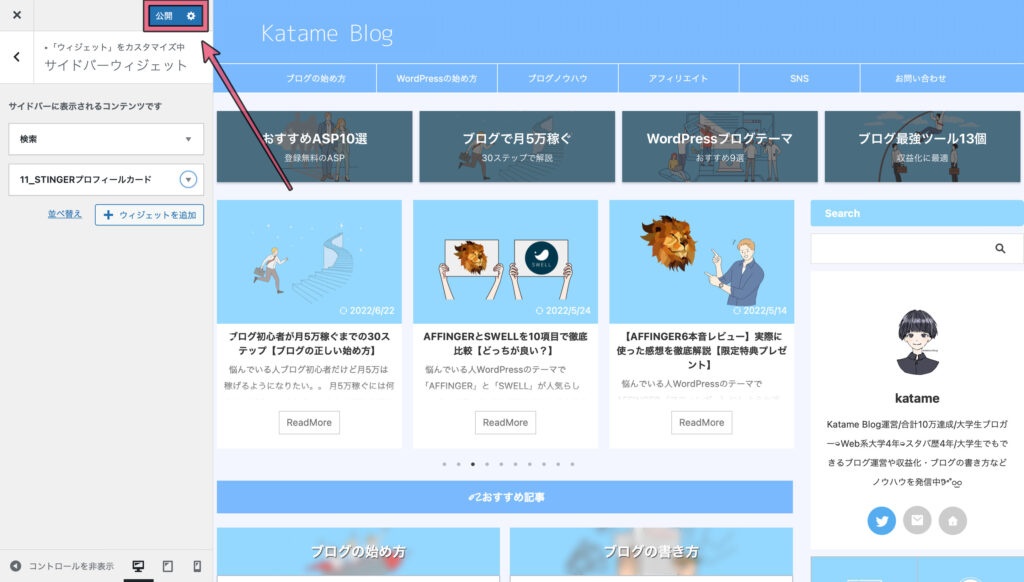
2つとも追加できたら上部の『公開』をクリックして完了です。
プロフィールの編集は、WordPressの管理画面から「ユーザー」→「プロフィール」で編集できます。
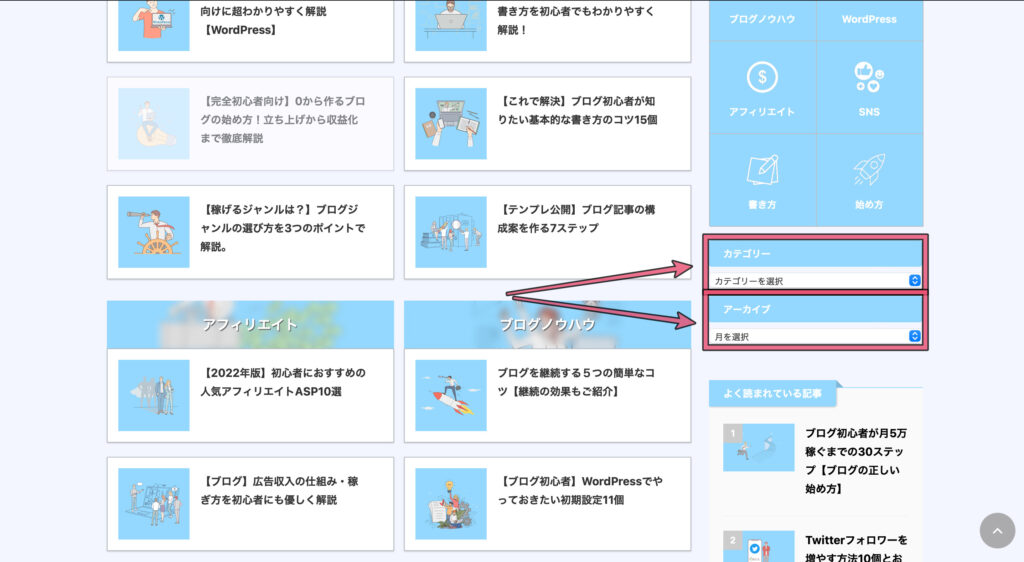
その②:カテゴリ・アーカイブの設置

次に、カテゴリとアーカイブを設置します。

step.1

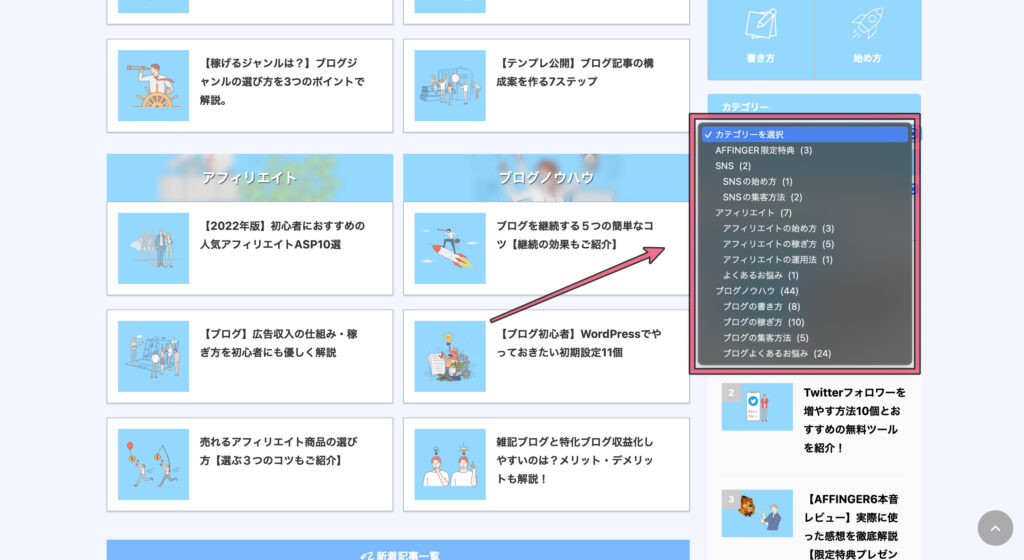
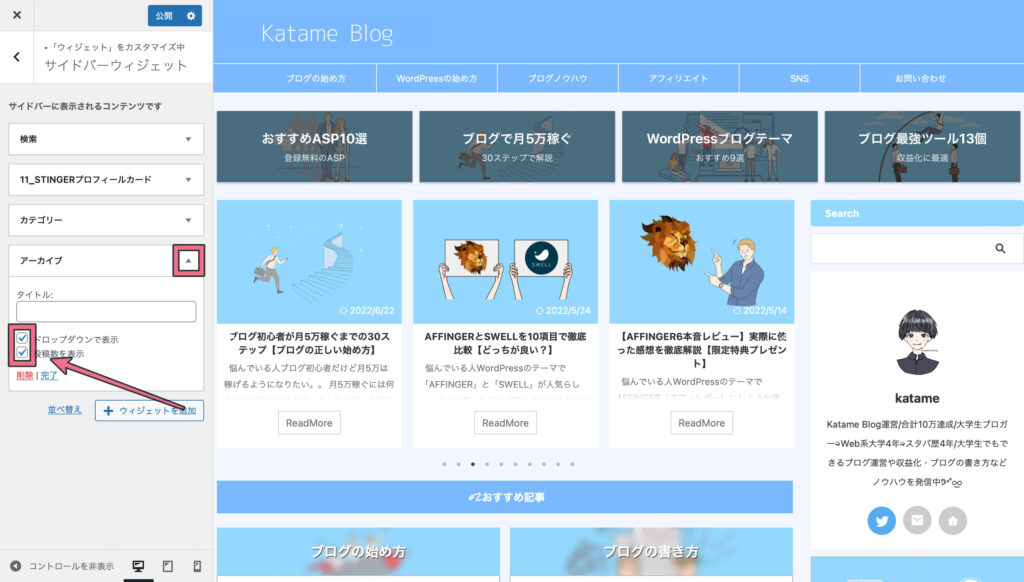
カテゴリを上記のようにドロップダウン&段階で表示する方法をご紹介します。
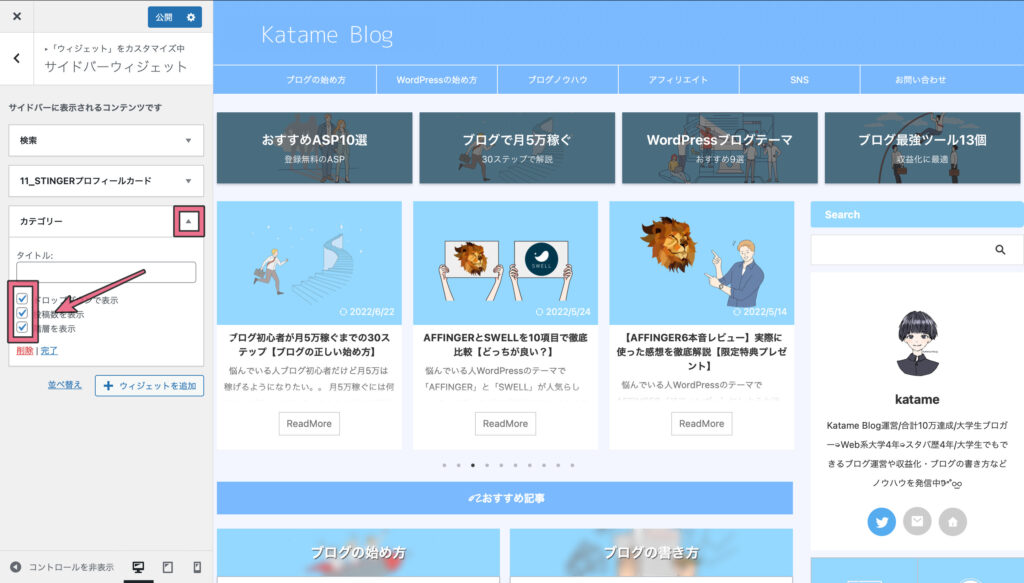
step.2

サイドバーウィジェットの追加画面から、カテゴリの『矢印』をクリックして、表示したい項目に『チェック』すれば完了です。
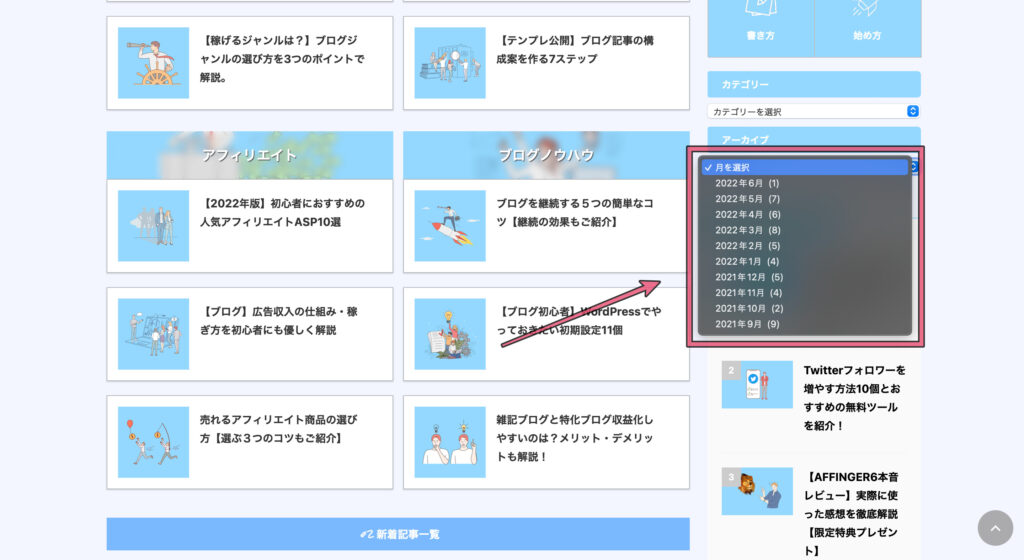
step.3

また、アーカイブも同じようにドロップダウン&段階で表示できます。
step.4

カテゴリと同じように、『矢印』をクリックして、表示したい項目に『チェック』します。
あとは、忘れずに『公開』をクリックすればOKです!
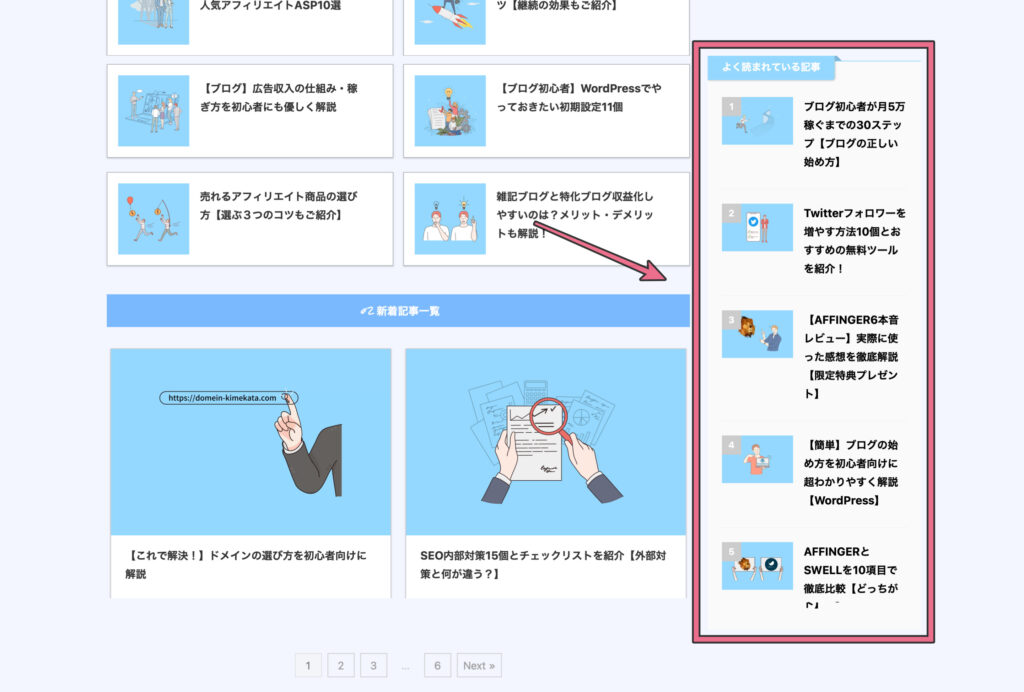
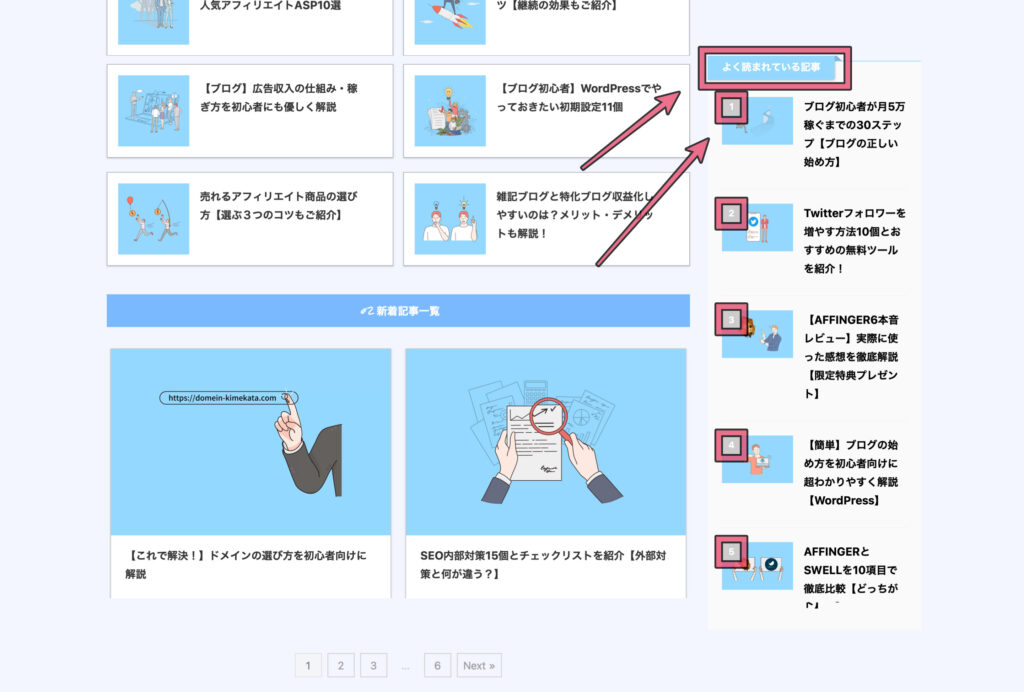
その③:おすすめ記事一覧の設置

次に、「おすすめ記事一覧」の設置方法をご紹介します。
step.1

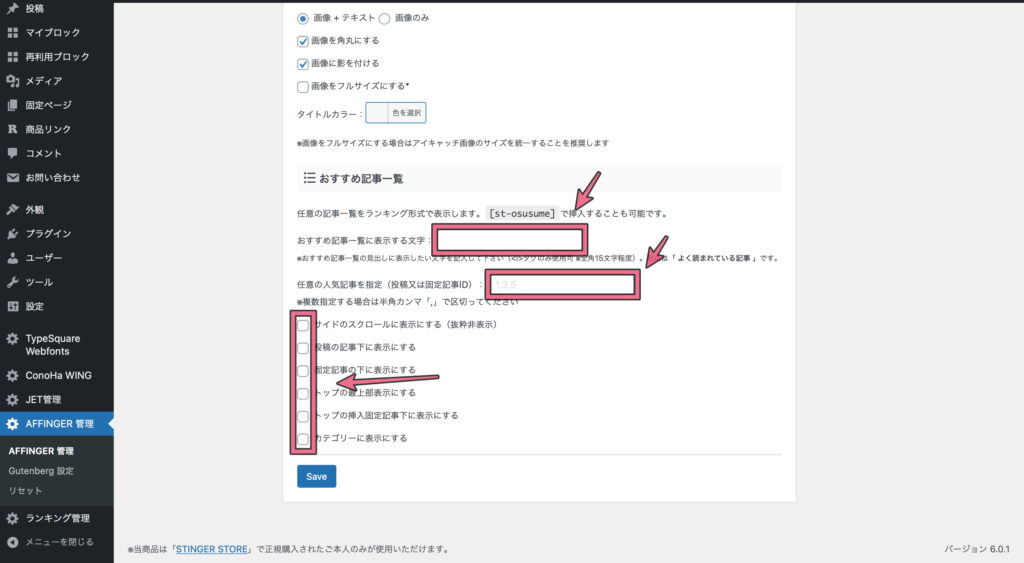
WordPressの管理画面から『AFFINGER管理』→『ヘッダー下/おすすめ』をクリックします。
step.2

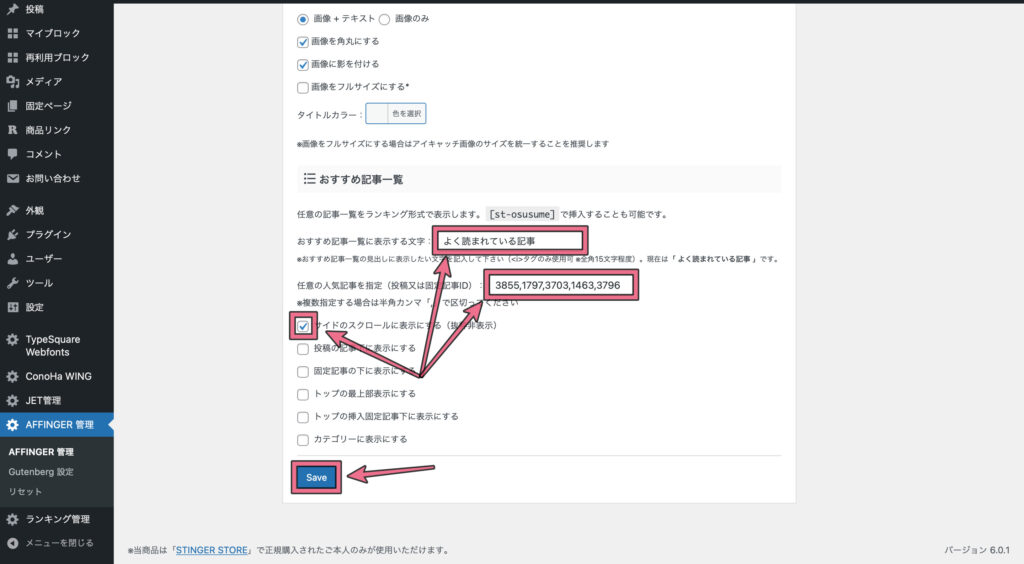
少し下にスクロールすると設定画面が出るので、赤枠の『3箇所』を入力します。
step.3

3箇所の入力ができたら『Save』をクリックして完了です。
AFFINGER6(アフィンガー)トップページの作り方【フッター編】

次に、トップページの最下部にあたる「フッター」の作り方をご紹介します。
フッター部分に表示する項目は自由ですが、今回は例として当ブログ風のフッター作り方をご紹介します!
【フッター編】
- フッター右用ウィジェット(2列目)
- フッター右用ウィジェット(3列目)
その①:フッター右用ウィジェット(2列目)

フッター右用ウィジェット(2列目)はフッターの真ん中に表示されます。
step.1

WordPressの管理画面から『外見』→『カスタマイズ』の順にクリックします。
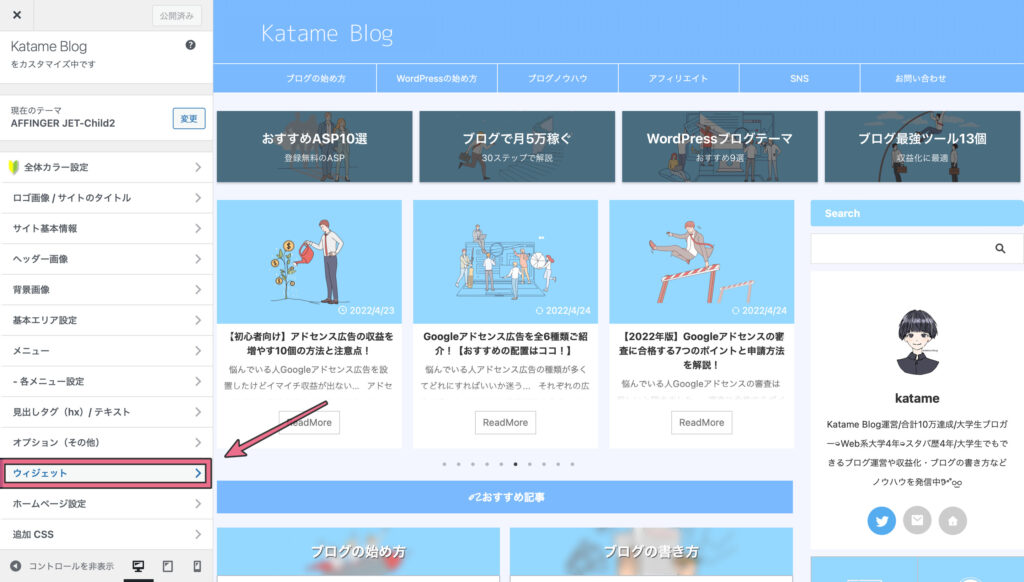
step.2

カスタマイザーの中から『ウィジェット』→『フッター右用ウィジェット(2列目)』の順にクリックします。
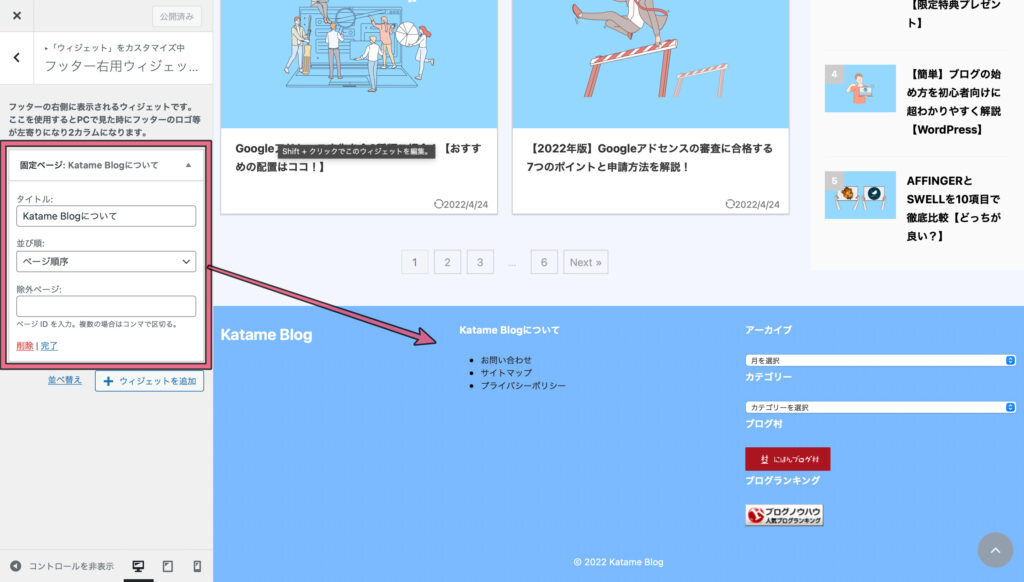
step.3

当サイトでは、上記のようにサイトに関する情報を固定ページにまとめて表示しています。
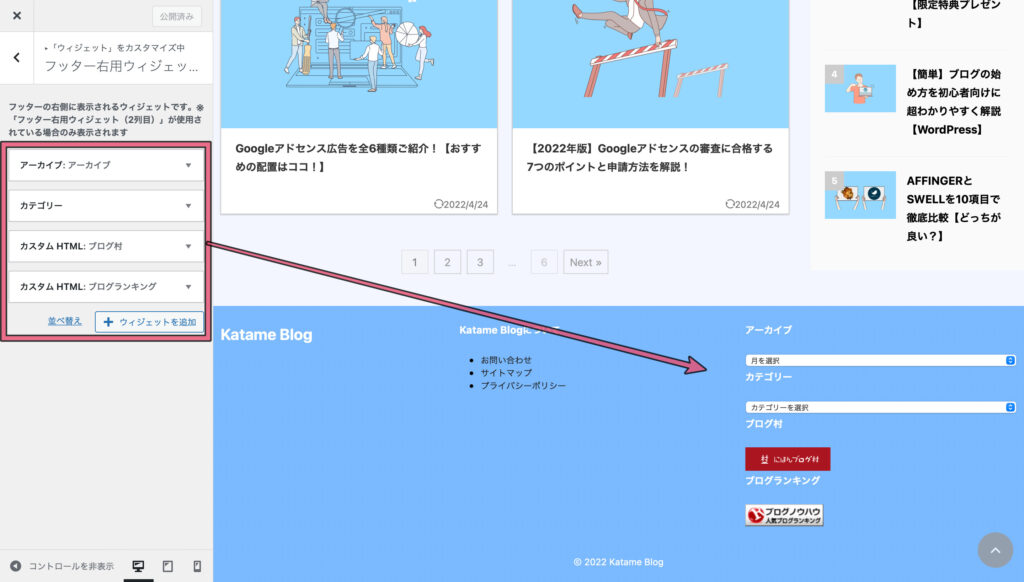
その②:フッター右用ウィジェット(3列目)

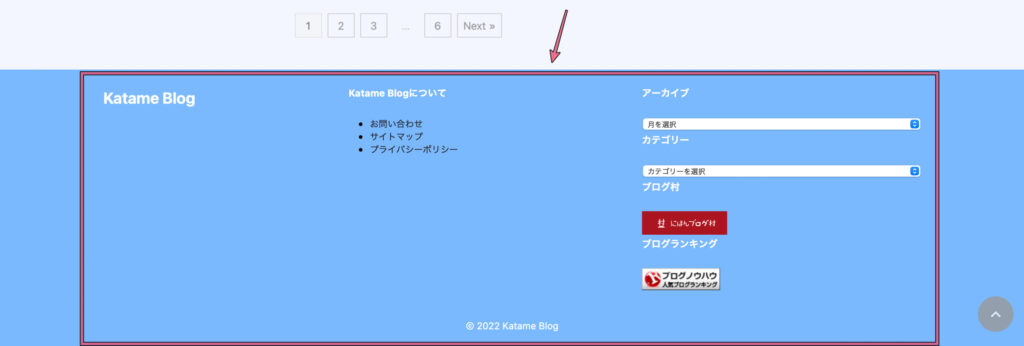
フッター右用ウィジェット(3列目)はフッターの右側に表示されます。
step.1

WordPressの管理画面から『外見』→『カスタマイズ』の順にクリックします。
step.2

カスタマイザーの中から『ウィジェット』→『フッター右用ウィジェット(3列目)』の順にクリックします。
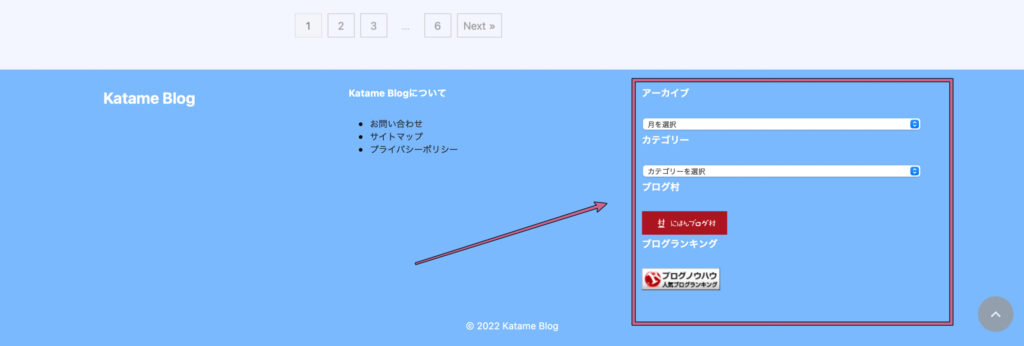
step.3

当サイトでは、アーカイブとカテゴリに加え、ブログのランキングサービスボタンを設置しています。
AFFINGER6(アフィンガー)トップページの作り方【ウィジェットカラー編】

最後に、各ウィジェットのカラーの設定方法をご紹介します。
【カラー編】
- ウィジェットタイトルカラーの設定
- おすすめ記事一覧カラーの設定
- フッターカラーの設定
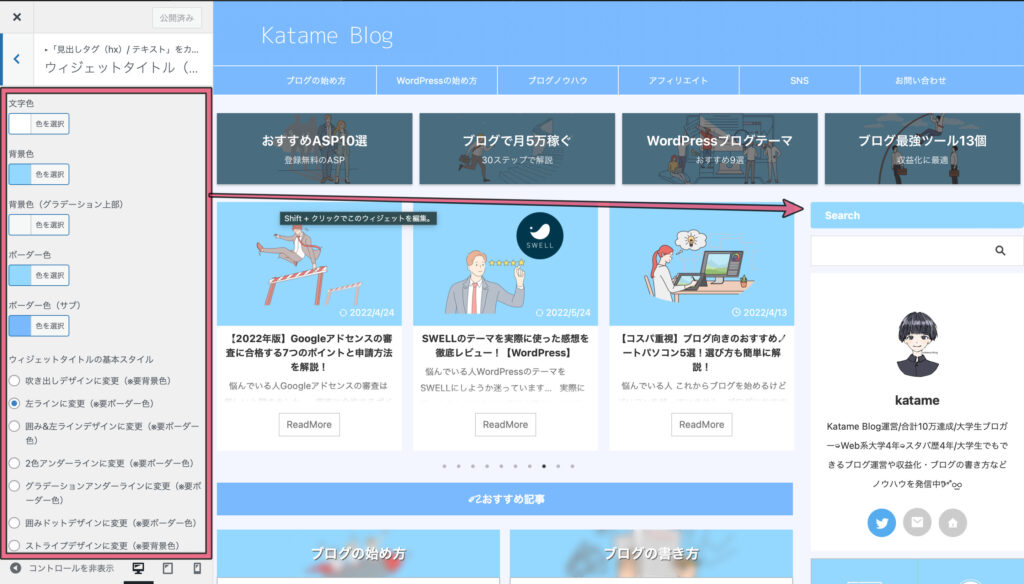
その①:ウィジェットタイトルカラーの設定

ウィジェットタイトルのカラー設定では、上記の位置のカラーが変更できます。
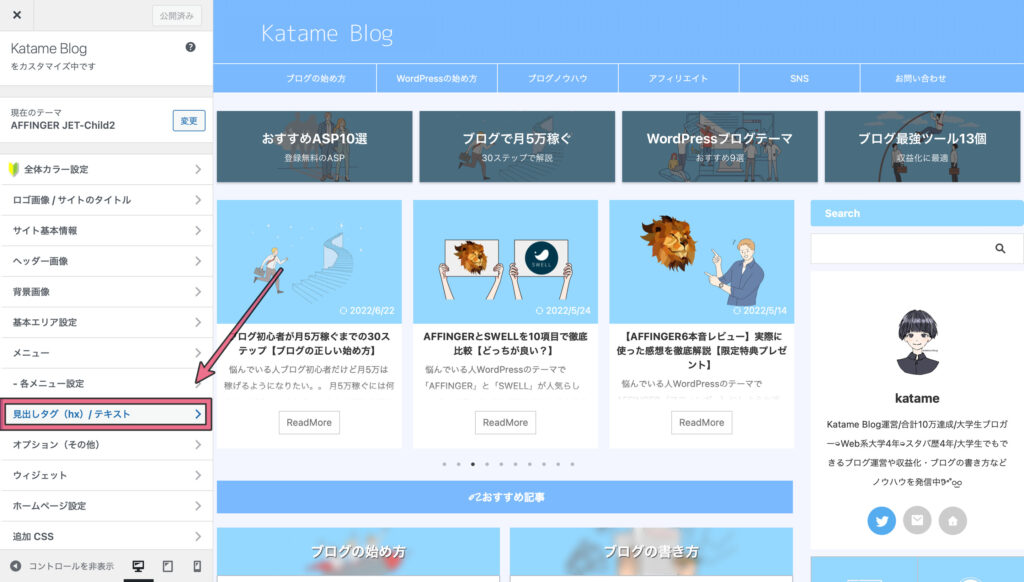
step.1

WordPressの管理画面から『外見』→『カスタマイズ』の順にクリックします。
step.2

カスタマイザーの『見出しタグ(hx)』→『ウィジェットタイトル(サイドバー)』の順にクリックします。
step.3

あとは、上記の項目を自由に変更すればOKです!
その②:おすすめ記事一覧カラーの設定

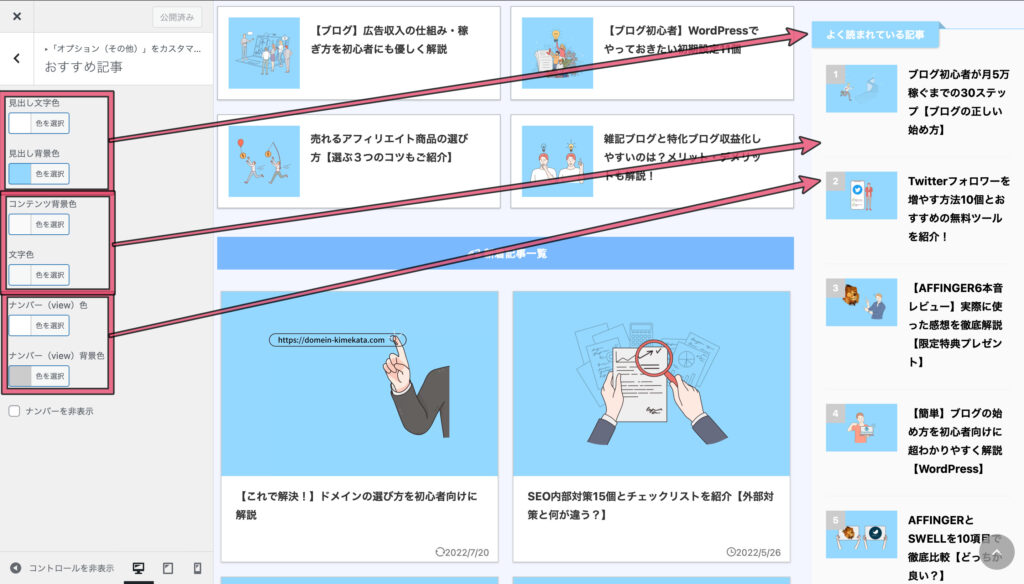
おすすめ記事一覧カラー設定では、上記の位置のカラーが変更できます。
step.1

WordPressの管理画面から『外見』→『カスタマイズ』の順にクリックします。
step.2

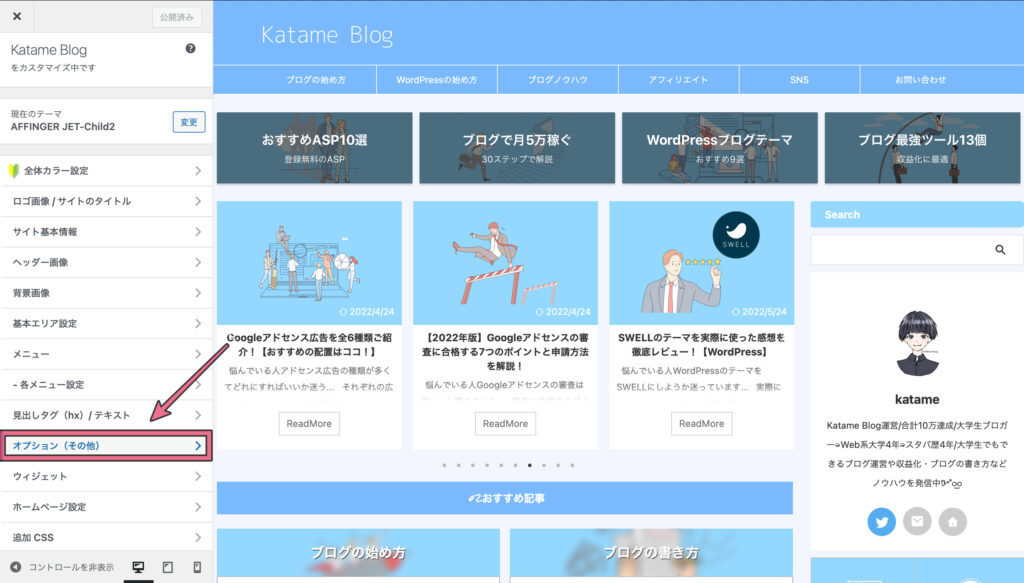
カスタマイザーの『オプション(その他)』→『おすすめ記事』の順にクリックします。
step.3

あとは、上記の項目をお好きなカラーに変更しましょう。
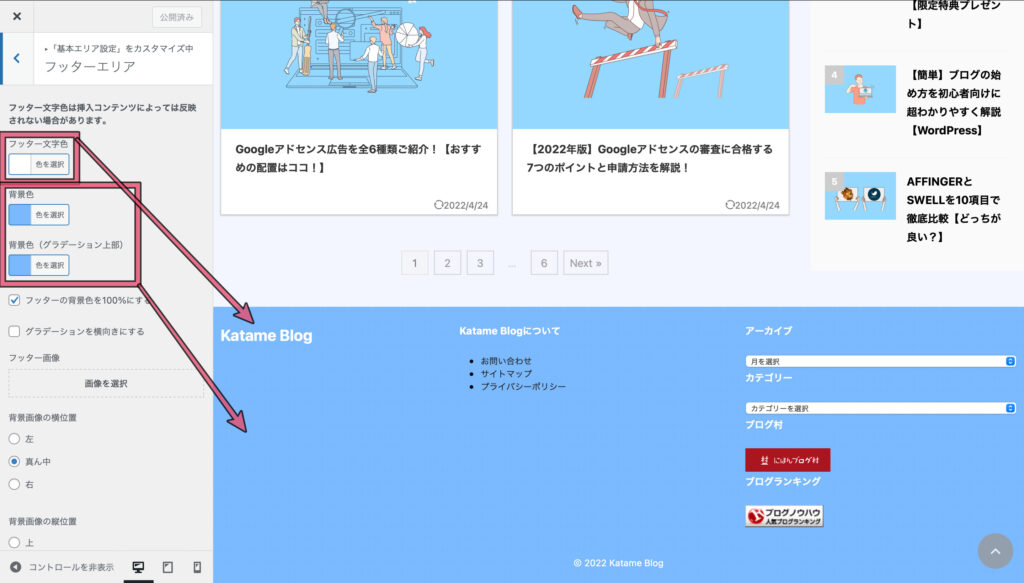
その③:フッターカラーの設定

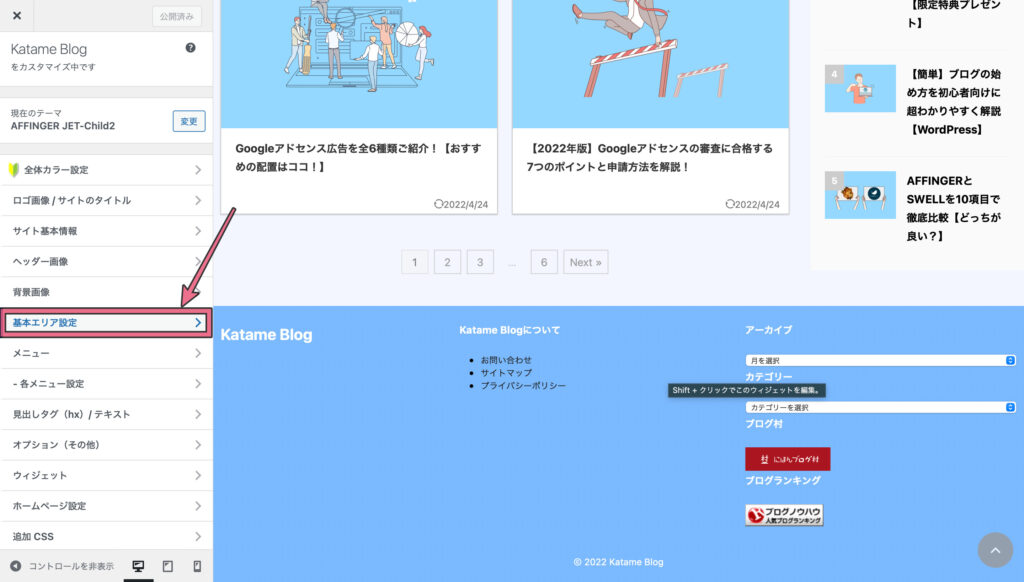
フッターカラー設定では、上記の位置のカラーが変更できます。
step.1

WordPressの管理画面から『外見』→『カスタマイズ』の順にクリックします。
step.2

カスタマイザーの『基本エリア設定』→『フッターエリア』の順にクリックします。
step.3

あとは、上記の項目を自由に変更しましょう!
まとめ:AFFINGER6のトップページの作り方

今回は、Affinger6を使ったトップページの作成方法をご紹介しました!
トップページを作るメリットをもう一度確認しておきましょう。
利便性の高いトップページのメリット
- サイト内の回遊率が高くなる
- ページの滞在時間が増える
- 見栄えが良いとSNSでも評価される
トップページを作ることにデメリットは無いので「読者視点」を忘れずにどんどん作り込んでいきましょう。
もしまだ、AFFINGER6の購入に悩んでいるという方は一度下記の記事をご覧ください!
また、AFFINGER6と同じく人気の高いSWELLとの比較記事もご紹介しています。
-

-
AFFINGERとSWELLを10項目で徹底比較【どっちが良い?】
続きを見る
今回は以上です。
サイトカスタマイズに関する記事一覧
-

-
【10分で完成!】WordPressブログのお問い合わせフォームの作り方
続きを見る
-

-
ブログのプライバシーポリシーと免責事項の書き方を解説【コピペでOK!】
続きを見る
-

-
WordPressブログでやるべき初期設定の設定方法11個【まずは5個だけでもOK!】
続きを見る





